Создание интерфейсов для Android – одна из самых востребованных областей разработки, ведь более 70% пользователей по всему миру выбирают Android-устройства. В этой статье мы разберем популярные языки и фреймворки для разработки Android-интерфейсов, основные особенности платформы, различия между View и Compose, а также рассмотрим правила группировки элементов и не только.
Какие языки программирования и фреймворки подходят для разработки интерфейсов Android
Разработка интерфейсов для Android традиционно ведется на Java и Kotlin. В последние годы Google активно продвигает Kotlin как основной язык разработки, так как он более лаконичен, современен и содержит множество удобных функций.
Тем ни менее, Java применяется с момента создания Android и до сих пор поддерживается IT-сообществом. В свою очередь Kotlin востребован за счет встроенной поддержки Android Studio и простоты кода.
Для работы с макетами на Android изначально применялся XML (eXtensible Markup Language) – язык разметки, используемый в Android для определения структуры пользовательских интерфейсов. XML-файлы используются в стандартном подходе, где элементы интерфейса задаются в виде виджетов (Views), таких как TextView, Button, ImageView, и их расположение фиксируется в файле макета.
Также XML применяется вместе с другими инструментами и фреймворками, такими как Jetpack Compose, который предлагает более декларативный способ создания интерфейсов с использованием Kotlin. XML остаётся популярным выбором для многих разработчиков благодаря своей простоте и возможности визуального редактирования в Android Studio.
Ключевые особенности интерфейсов Android
Для интерфейсов Android характерны адаптивность и поддержка множества экранов и плотностей пикселей. Android предоставляет единицы измерения, такие как dp (density-independent pixels) и sp (scale-independent pixels), чтобы макеты выглядели последовательно на разных устройствах.
Android также активно поддерживает использование материалов и паттернов Material Design – дизайн-системы, разработанной Google. Она предоставляет руководящие принципы и инструменты для создания привлекательных и интуитивно понятных интерфейсов на всех платформах. Дизайн-система базируется на использовании реальных материалов и концепции пространства, цвета и анимации, чтобы сделать взаимодействие с приложениями более естественным.
View или Compose?
В Android существует два основных подхода к созданию интерфейсов: View-система и Jetpack Compose. View-система основывается на XML и долгие годы была стандартом, в то время как Compose — более современный инструмент, предлагающий декларативный подход.
- View: традиционная система, где каждый элемент интерфейса задается отдельно. Например, для добавления текстового поля требуется XML-код <TextView />. Для изменения его свойств или взаимодействия с ним в коде используют findViewById.
- Jetpack Compose: Compose предлагает декларативный стиль программирования, где разработчик описывает, каким должен быть интерфейс, а система автоматически обновляет его при изменении состояния. Код в Compose более гибкий и компактный, а также упрощает создание сложных UI.
Применение View все еще оправдано в крупных проектах с устаревшими интерфейсами, но Compose предпочтителен для новых разработок из-за простоты и скорости. Также Compose позволяет разработчикам создавать интерфейсы, используя Kotlin-код, что делает процесс более гибким и удобным. Этот подход снижает объем кода и делает приложения более отзывчивыми, обеспечивая легкость в построении адаптивных интерфейсов.
Элементы и размеры интерфейса, отступы и не только
Размеры элементов в Android определяются единицами dp и sp, которые помогают сделать интерфейсы универсальными. dp используется для элементов и отступов, а sp — для текстов, чтобы они масштабировались в зависимости от настроек шрифта на устройстве.
В Android для определения размеров элементов и их отступов используются разные единицы измерения. Размеры задаются в следующих единицах:
- sp (scalable pixels): подобно dp, но учитывает настройки увеличения текста, что делает приложение более доступным для людей с нарушениями зрения.
- match_parent: элемент занимает всё доступное пространство родительского компонента.
- wrap_content: элемент занимает только необходимое для него пространство.
- 0dp: используется для динамического размера в определённых случаях.
- px или dp: можно также указывать размеры в пикселях или dps.
Отступы задаются с помощью параметров padding (внутренние отступы) и layout_margin (внешние отступы). Padding расширяет элемент, в то время как margin определяет расстояние от элемента до других компонентов, не меняя его размеров.
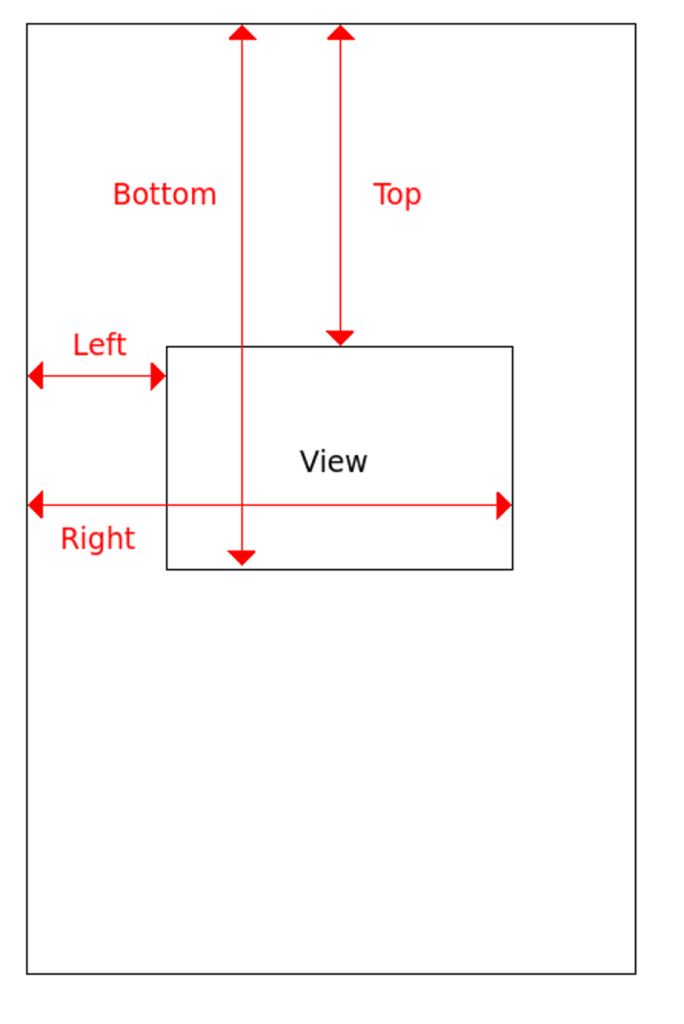
Например, View также имеет атрибуты: left (или start), top, right (или end) и bottom. Они определяют положение элемента на экране по осям X и Y (см. рис. 6). Эти атрибуты определяют положение элемента на экране.

Для оптимальной организации элементов используются различные контейнеры. Основные из них:
- ConstraintLayout: гибкая система для сложных интерфейсов, где элементы привязываются друг к другу.
- LinearLayout и RelativeLayout: более простые контейнеры, но с меньшими возможностями для сложного дизайна.
Как правильно группировать элементы интерфейса
Грамотная группировка интерфейсных элементов улучшает восприятие приложения пользователями. Основные рекомендации:
- Использование контейнеров: для логического объединения элементов подходят такие контейнеры, как LinearLayout для последовательного расположения и ConstraintLayout для более гибкой организации.
- Создание иерархии: ключевые элементы должны быть заметны, а второстепенные — аккуратно сгруппированы в подблоки.
- Использование табов и каруселей: они помогают эффективно распределить интерфейсное пространство, добавляя вкладки или прокрутку для удобной навигации.
Контейнеры в Android – особые компоненты для организации и структурирования элементов интерфейса. Их цель – предоставить гибкие правила для размещения, группировки и выравнивания интерфейсных элементов, чтобы они удобно и логично располагались на экране, независимо от его размера.
Вот несколько основных контейнеров для различных целей:
ConstraintLayout – позволяет создавать сложные макеты с множеством элементов, которые могут быть привязаны друг к другу или к границам контейнера.
С его помощью можно, например, разместить кнопку, привязав её к нижней части экрана, а заголовок – к верхней части, при этом указав расстояние между ними. ConstraintLayout позволяет использовать такие связи, как «объект справа от другого объекта» или «объект по центру относительно родителя».
LinearLayout – располагает элементы последовательно в одну линию – горизонтально или вертикально, в зависимости от настройки orientation. Плюс удобен для создания линейных структур, например, если нужно расположить элементы друг за другом.
В LinearLayout можно выстроить текстовое поле, кнопку и изображение в одну вертикальную колонку или горизонтальную строку. При добавлении параметров отступов и веса (weight) элементы могут автоматически изменять свой размер, чтобы заполнить доступное пространство.
RelativeLayout – позволяет позиционировать элементы относительно друг друга или контейнера, упрощая создание относительно сложных макетов без вложений. Например, можно указать, что кнопка должна располагаться справа от текста или под изображением. Еще RelativeLayout можно использовать для размещения профиля пользователя с изображением слева и текстом справа, при этом добавив кнопку ниже текста.
FrameLayout – накладывает элементы друг на друга. Каждый новый элемент размещается поверх предыдущего. Подходит для создания слоев, например, добавления текстовой надписи поверх изображения. Также идеален для ситуаций, когда элементы должны перекрывать друг друга, либо нужно отображать только один элемент (например, содержимое одной вкладки).
RecyclerView – предназначен для отображения прокручиваемых списков и сеток, плюс оптимизирует производительность при большом количестве элементов. RecyclerView применяют для создания списков чатов, новостей, галерей изображений. Каждый элемент списка создается динамически и повторно используется (рециклируется) для новых данных, что повышает производительность. Также подходит для отображения больших объемов данных, оптимизируя работу приложения и делая прокрутку плавной.
GridLayout – позволяет организовать элементы в виде сетки с определенным количеством строк и столбцов. Его можно использовать для создания сетки изображений или кнопок, как в интерфейсе галереи или калькулятора.
Что еще нужно учитывать в создании интерфейсов Android
Создавая интерфейсы для Android, важно учитывать дополнительные особенности платформы:
- Тёмная и светлая темы: современные приложения поддерживают обе темы для комфортного использования в разных условиях освещенности.
- Поддержка жестов: Android-устройства различаются по возможности распознавать жесты, что также стоит учитывать.
- Адаптация под устройства: интерфейс должен подстраиваться под различные устройства — от смартфонов до планшетов и умных часов.
- Тестирование на совместимость: Android-устройства различаются по размерам экранов и техническим характеристикам, поэтому интерфейсы важно тестировать на разных моделях, чтобы убедиться, что они выглядят корректно.
Заглавное изображение: Unsplash