Иконки на сайтах и в мобильных приложениях — важный элемент веб-дизайна, от которого зависит понятность и удобство любого цифрового сервиса. Он не только привлекает внимание, но и улучшает навигацию и пользовательский опыт. Разбираем основные правила и рекомендации по созданию иконок вместе с UX/UI-дизайнером DAR Амирханом Хадиром.
С чего начинается создание иконок?
Разработка иконок с нуля отнимает много времени и не всегда оправдана, поэтому дизайнеры часто используют готовые наборы из открытых библиотек вроде Material Design (Android) и Phosphor. Доступные шаблоны можно адаптировать под свой продукт, включая различные параметры, будь то цвет, размер, прозрачность, скругление и не только.

“Большая часть рынка использует готовые решения, так как в большинстве случаев создание иконок с нуля очень ресурсо затратно и не оправдывает потраченного времени. Исключением могут быть ситуации, когда требуются специализированные иконки для описания функционала сервиса или решения каких-то специфичных задач”, – считает Амирхан Хадир.
У разных библиотек, как, например Material Design, есть свои гайды с руководством по созданию иконок. Их использование облегчает разработку дизайна с нуля.
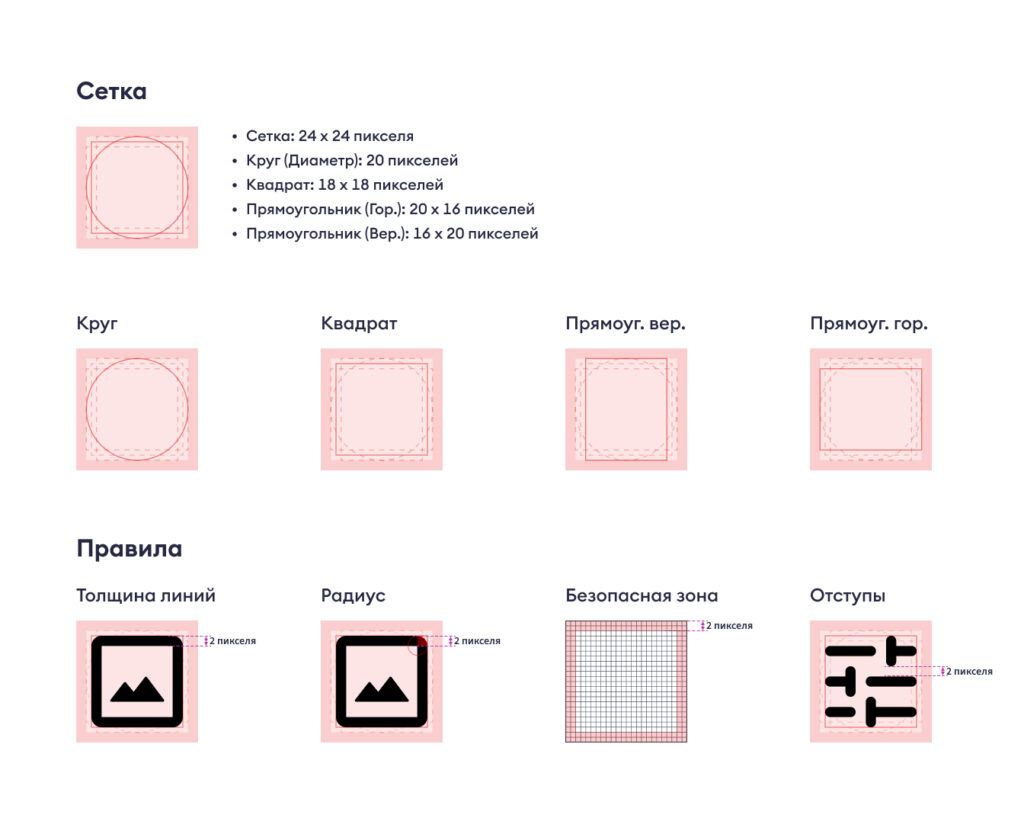
“У меня был опыт создания гайда для отдельного продукта на основе общепринятых стандартов. Он включал готовую сетку и свод правил, чтобы каждая иконка органично вписывалась в общую библиотеку. За стандартный размер я взял 24х24 пикселя, при этом сами иконки могут быть разной формы – круглые, квадратные, вытянутые и т.д. Чтобы они смотрелись сбалансировано, для них по сетке указаны разные отступы. Также в гайде прописаны толщина линии (2 пикселя), радиус скруглений и безопасная зона на случай наложения или близкого расположения объектов” – отмечает UX/UI-дизайнер.

Какие принципы важно учитывать при создании иконок?
- Семантика – иконка должна точно передавать один смысл, даже если у неё нет вспомогательного текста. Смысловая неоднозначность, наоборот, путает пользователей.
- Узнаваемость – используйте общепринятые символы, знакомые пользователю. Например, как символ лупы, который четко ассоциируется у юзеров с действием поиска. Стоит опираться на общепринятые практики в создании мобильных интерфейсов, так как тренды всему рынку задают Apple и Google.
- Читаемость – как и любые элементы в интерфейсе, иконки должны быть хорошо видны на том устройстве, которым пользуется юзер.
- Согласованность – если на какой-то странице сайта используются полностью залитые иконки с закруглениями, такой же стиль должен быть выдержан везде.
“Допустим, в нашем мобильном приложении Darlean и его десктопной версии мы используем один сет иконок. Это важно, чтобы, пользуясь сервисом с любого устройства, пользователи понимали, что находятся в экосистеме. В создании иконок для IT-продуктов важно соблюдать консистентность. По размерам они могут отличаться, но по виду, структуре и стилю должны быть согласованы друг с другом. Исключения из правил тоже допустимы. Иногда иконки могут передавать смысл какого-то состояния интерфейса. Допустим, если один объект выбран из списка и нужно сделать на нем акцент”, – говорит Амирхан Хадир.
Каких ошибок в создании иконок стоит избегать?
Слишком сложный дизайн – излишне детализированные иконки плохо считываются и создают дополнительную когнитивную нагрузку на юзера. Поэтому принято делать дизайн иконок простым и минималистичным с четкими линиями и формами.
Игнорирование правила контраста, причем это касается не только иконок. Проверить дизайн на контрастность позволяют плагины в Figma, так называемые Contrast Checker, и сторонние сервисы.
Оптимальные значения контрастности прописаны в гайдлайнах по доступности интерфейсов. Следование им повышает считываемость иконок для людей с проблемами зрения.
“Важно понимать особенности Figma, и уметь пользоваться инструментами для отрисовки иконок. К сожалению, многие дизайнеры не считают важным уделять время на изучение этих аспектов. Это может привести к тому, что иконка будет неправильно работать в Figma, но гораздо хуже, если такая иконка попадет на прод. Тогда, она может и вовсе отобразиться некорректно или в плохом качестве”, – предупреждает UX/UI-дизайнер.
Выбор неподходящего формата – векторные (SVG) иконки растягиваются без искажений. Но если файл изначально сохранен в формате png или jpg, его пиксельное изображение растянется при масштабировании и потеряет в качестве.
“Так как мы передаем разработчикам иконки в векторе, адаптация под разные устройства им не требуется. Но, когда разработка не приспособлена к использованию векторных изображений, их придется адаптировать под разные экраны. В таком случае дизайнер создает набор иконок под каждое устройство”, – дополняет специалист.

Как цвет и форма иконок влияют на восприятие и взаимодействие пользователя с интерфейсом?
Существуют общие правила использования цветов для всех элементов интерфейса. Например, красный означает ошибку, зеленый – успех, жёлтый или оранжевый призывает обратить на что-то внимание и т.д.
Форма элементов веб-дизайна тоже влияет на восприятие продукта. Чем она проще, тем легче считывается. Формой можно обыграть смысл и подачу любого сервиса.
“Представьте крупную консалтинговую фирму. Она стремится передать ощущение компетентности и серьёзного подхода к решению сложных бизнес-задач. Для такой компании иконки с острыми углами, прямыми линиями и четкими формами будут более уместны, так как помогают создать у пользователей ощущение профессионализма и надежности. Использование иконок с закругленными углами, наоборот, создавало бы более «мягкое» и даже несерьезное восприятие бренда”, – считает Амирхан Хадир.
При этом для какого-то более универсального продукта скругленная форма наоборот, была бы оптимальной. Поэтому дизайн иконок должен отталкиваться от продукта и влиять на его восприятие.
Текст и фото: Роман Лукьянчиков
Заглавное изображение: Freepik