Веб-дизайн подразумевает не только работу с визуальными элементами, но и планирование и структурирование информации. Решать такие задачи помогает сетка. Например, организовать контент и визуальные элементы на сайте таким образом, чтобы они легко воспринимались и выглядели эстетично. В этой статье мы разберем, что такое модульная сетка, какие еще виды сеток существуют в веб-дизайне и как их правильно использовать, а также для чего нужна композиция.
Что такое модульная сетка и для чего ее используют?
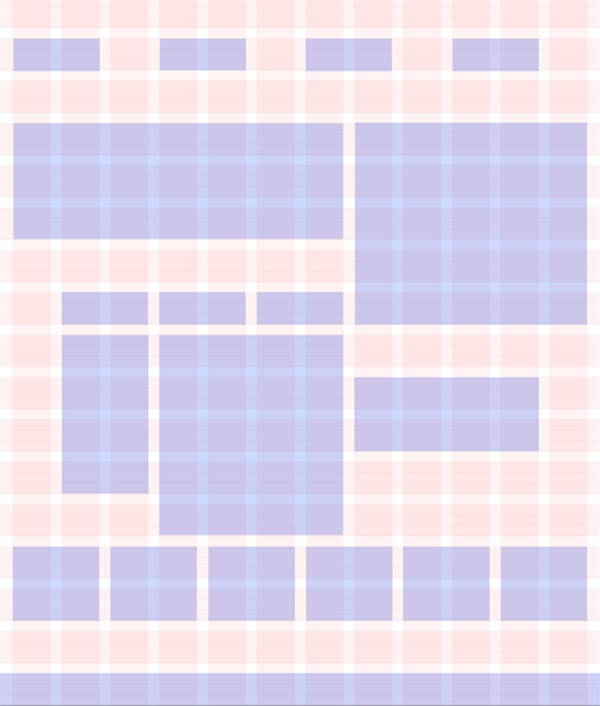
Модульная сетка — это система горизонтальных и вертикальных линий, которая используется для упорядочивания элементов дизайна на странице. Ее основная цель заключается в создании структуры, которая помогает дизайнеру и пользователю легко воспринимать информацию и взаимодействовать с ней. Сетка упрощает процесс разработки дизайна, делая его более предсказуемым и последовательным.
Модульные сетки широко используются по нескольким причинам:
- Упрощение работы дизайнера в создании сбалансированных композиций объектов на странице сайта и приложений
- Улучшение восприятия информации и ее быстрый поиск
- Гармонизация дизайна: благодаря сетке элементы дизайна располагаются более упорядоченно и целостно.
Пример использования модульной сетки можно увидеть в популярных новостных сайтах, где текстовые блоки, изображения и рекламные баннеры расположены в строгом соответствии с сеткой. Благодаря этому пользователи могут легко находить и читать интересующий их контент.

Какие еще виды сеток бывают в веб-дизайне?
Есть несколько вариантов, используемых в зависимости от задачи и типа контента:
- Колончатая сетка: самая популярная в веб-дизайне. Она состоит из нескольких колонок и используется для организации контента в структурированные блоки. Пример: новостные сайты и блоги.
- Блочная сетка: представляет собой сетку, разбитую на несколько одинаковых блоков или модулей. Этот тип сетки идеально подходит для отображения продуктов в интернет-магазинах.
- Гибкая (флюидная) сетка: адаптируется под разные размеры экрана и используется в адаптивном дизайне. Такой тип сетки позволяет создавать макеты, которые одинаково хорошо выглядят на мобильных устройствах и на больших экранах.
- Асимметричная сетка: используется для создания уникальных и запоминающихся дизайнов. Асимметрия может привлечь внимание пользователя и выделить важные элементы.
- Модульная сетка: сочетает в себе элементы колончатой и блочной сетки. Она используется для создания сложных композиций, которые включают текст, изображения и другие элементы.
Каждый вид сетки имеет свои преимущества и лучше всего подходит для определенных типов контента. Например, колончатая сетка удобна для структурирования текстовой информации, тогда как модульная сетка идеальна для проектов с разноплановыми элементами.
Как лучше использовать сетку в работе?
Начните с простой сетки: используйте 12-колоночную сетку, которая считается стандартом для большинства веб-проектов. Она даст вам достаточно гибкости для организации контента.
Используйте одинаковые отступы между элементами. Это поможет создать аккуратный и сбалансированный дизайн.
Комбинируйте сетки: не бойтесь комбинировать разные типы сеток на одной странице. Например, колончатую сетку можно использовать для основного текста, а модульную — для галереи изображений.
Используйте направляющие и линейки: в графических редакторах, таких как Figma или Adobe XD, есть инструменты для создания направляющих и линий, которые помогут вам точно выстраивать элементы по сетке.
Работайте с пропорциями: сетка должна соответствовать пропорциям экрана и элементам дизайна. Используйте математические соотношения, такие как правило третей или золотое сечение, для создания визуально приятных композиций.
Пример использования сетки можно найти в портфолио дизайнеров, где сетка помогает расположить изображения проектов и текстовые блоки таким образом, чтобы они привлекали внимание и не перегружали страницу.
Как работает композиция в модульной сетке
Композиция в сетке — это процесс расположения элементов таким образом, чтобы они взаимодействовали друг с другом гармонично и создавали целостную картину. В модульной сетке композиция строится на основе модулей, которые представляют собой отдельные части сетки. Правильное использование модулей помогает создать структурированный и визуально привлекательный дизайн.

Вот основные принципы работы композиции в модульной сетке:
- Баланс: элементы должны быть равномерно распределены по сетке, чтобы избежать визуальной гармонии. Для этого размещайте на противоположных сторонах сетки равные по визуальной «массе» элементы.
- Ритм: это повторение элементов дизайна через равные промежутки. В модульной сетке ритм может быть создан за счет повторяющихся модулей или элементов.
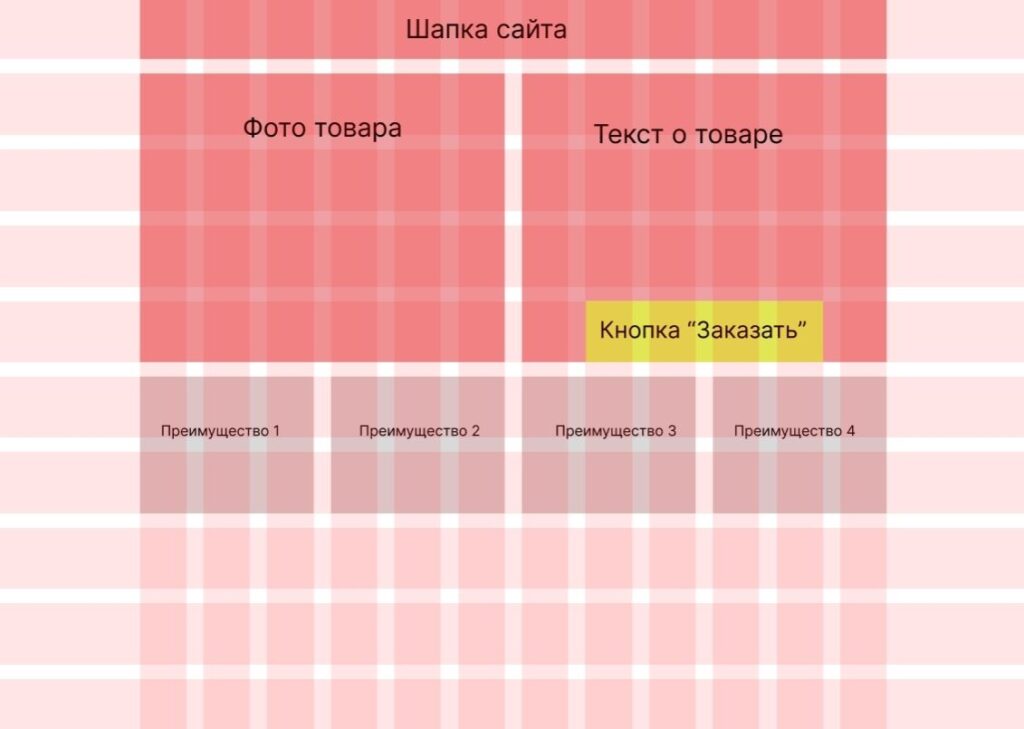
- Акцент: выделение ключевых элементов, таких как заголовки или кнопки призыва к действию. Акцент может быть создан за счет использования ярких цветов, крупных шрифтов или уникального расположения элемента.
- Единство и гармония: все элементы на странице должны работать вместе, создавая единый стиль и визуальный язык. Сетка помогает поддерживать это единство, задавая основные правила расположения элементов.
Например, в интернет-магазине модульная сетка может использоваться для расположения карточек товаров таким образом, чтобы пользователь легко находил нужный продукт и понимал, как с ним взаимодействовать.
В заключение, сетка и композиция — это неотъемлемые инструменты веб-дизайна, которые помогают создать удобный и привлекательный интерфейс. Использование сеток позволяет структурировать контент, сделать дизайн более гармоничным и логичным, а композиция помогает правильно расставить акценты и организовать элементы на странице.