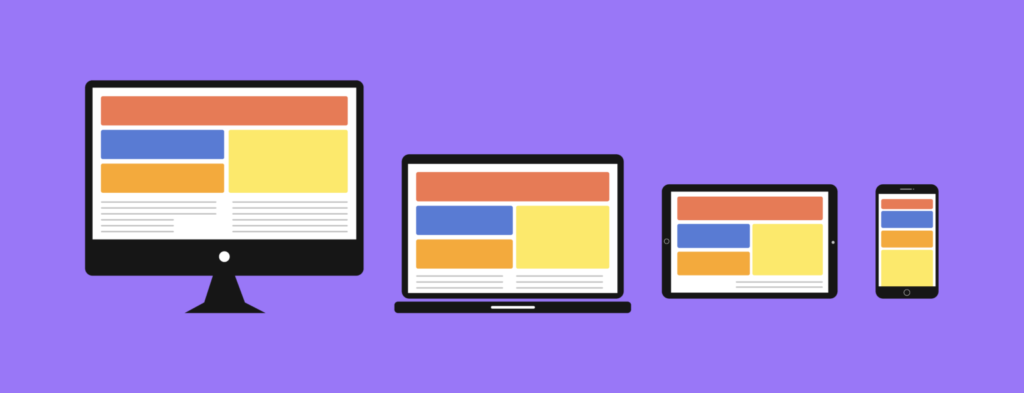
Вы когда-нибудь сталкивались с нечитабельными сайтами на смартфоне, когда текст слишком мелкий, кнопки невозможно нажать ,а изображения выходят за границы экрана? Это результат отсутствия адаптивного дизайна. Крупные компании давно поняли, что пользователи заходят на их сайты с самых разных устройств. Поэтому их страницы автоматически подстраиваются под любые экраны, обеспечивая комфортное взаимодействие.
В этой статье мы рассмотрим основные правила адаптивного web-дизайна, которые помогают создавать сайты, одинаково удобные для пользователей как на компьютерах, так и на мобильных устройствах или планшетах.
Что такое адаптивный web-дизайн?
Адаптивный web-дизайн (responsive web design) – это подход к разработке веб-сайтов, при котором интерфейс и содержание автоматически подстраиваются под размер экрана и устройство пользователя. Его основная задача – обеспечить удобство использования сайта независимо от того, открывают ли web-ресурс с десктопа, планшета или смартфона.
Созданием адаптивного дизайна занимаются web или UI/UX-дизайнеры и frontend-разработчики. Первые разрабатывают макеты и пользовательские интерфейсы, учитывая различные размеры экранов и устройства. Потом разработчики реализуют эти дизайны с использованием HTML, CSS и JavaScript, чтобы обеспечить правильное отображение и функциональность на разных устройствах.
Потребность в адаптивном дизайне связана с растущим числом устройств с различными размерами экранов и разрешениями. Пользователи ожидают, что веб-сайт будет выглядеть и функционировать корректно на любом устройстве. Без адаптации онлайн-ресурс будет трудно просматривать или использовать на небольших экранах, а неудобства в итоге приведут к снижению его посещаемости.

“Даже Google не индексирует сайты, у которых нет мобильной версии, что сказывается на SEO и продвижении сайта. Есть немало разработчиков, которые до сих сначала создают десктопную версию продукта и презентуют ее заказчикам. Но этот подход не отражает тенденций рынка, потому что сначала нужно изучить, какими устройствами пользуется аудитория, и отдать предпочтение в пользу большинства. А оно чаще использует смартфоны”, – считает продакт-дизайнер и ментор UI/UX Middle+ в Dar University Даяна Надырова.
Кто и когда начал использовать адаптивный web-дизайн?
Концепция адаптивного дизайна начала развиваться с ростом популярности мобильных устройств в начале 2010-х . Тогда же веб-дизайнер Итан Маркотт (Ethan Marcotte) опубликовал статью «Responsive Web Design», в которой представил идеи и методы, лежащие в основе современного адаптивного дизайна. Основные из них включают:
- Гибкие сетки: использование относительных единиц измерения, таких как проценты, вместо фиксированных единиц (пикселей). Это новшество позволило элементам страницы адаптироваться к различным размерам экранов.
- Гибкие изображения и мультимедиа: использование техник для масштабирования изображений и других мультимедийных элементов в соответствии с размером экрана. Например, CSS (Cascading Style Sheets) – язык стилей для ограничения максимальной ширины изображений, как и их пропорционального изменения.
- Медиа-запросы: использование разных оптимизированных стилей CSS в зависимости от характеристик устройства, таких как ширина экрана, высота и ориентация экрана.
- Подход «mobile-first»: его идея заключается в том, чтобы начинать разработку с мобильной версии сайта, а затем расширять дизайн для более крупных экранов. Это помогает сосредоточиться на важном контенте и улучшить производительность на мобильных устройствах.

“Каждый дизайнер должен понимать, на кого рассчитан IT-продукт, ведь от этого будет зависеть разрешение экранов на используемых устройствах. Например, я работаю в E-commerce, и по статистике нашим продуктом чаще пользуются со смартфонов. Соответственно, проектируя дизайн, опираюсь на метод Mobile first. То есть сначала создаю версию для самых маленьких экранов на 375 пикселей, а дальше делаю адаптивку для десктопа. Но требования к IT-продуктам в разных сферах могут отличаться. Например, в медицине предпочтение сначала отдается десктопу, и врачи часто пользуются планшетами”, – отмечает Даяна Надырова.
Основная идея статьи Маркотта заключается в том, что веб-дизайн должен быть адаптивным и отзывчивым. В таком случае он обеспечит пользователям наилучший опыт независимо от устройства, которое они используют. Но для этого важно учитывать множество различных экранов и условий использования.
Также адаптивный web-дизайн подразумевает использование:
- Viewport мета-тег: управление масштабированием и размерами окна просмотра на мобильных устройствах.
- Гибкие изображения (Flexible Images), которые автоматически подстраиваются под размер контейнера – элемента, ограничивающего ширину содержимого веб-страницы.
Есть ли альтернатива у адаптивного web—дизайна?
Подогнать веб-страницу сайта под экран смартфона также позволяет отзывчивый дизайн. Для этого специальный программный модуль растягивает или сжимает один и тот же макет. Таким образом разработчикам не нужно создавать отдельную версию сайта под параметры экранов телефонов. Правда, такой вариант не подойдет сайтам со сложной версткой.
Другой путь – создание мобильной версии или отдельного мобильного сайта со своим адресом. По функционалу и дизайну он может отличаться от десктопной версии.
“Обычно компании выбирают между адаптивным или отзывчивым дизайном исходя из своих ресурсов. В случае “резиновой” верстки вносить какие-то изменения отчасти легче, и они будут одинаково отображаться на всех устройствах. Зато в адаптивной версии можно, например, менять дизайн мобильной версии, при этом десктопный сайт останется прежним”, – объясняет продакт-дизайнер.
Рекомендации по созданию адаптивного web-дизайна
- Проектируйте для мобильных устройств в первую очередь (Mobile-First Approach): начните с разработки дизайна для мобильных устройств и затем расширяйте его для более крупных экранов.
- Используйте медиазапросы для адаптации стилей под различные устройства.
- Обеспечьте гибкость изображений и элементов, чтобы они подстраивались под размер контейнера.
- Тестируйте дизайн на разных устройствах и разрешениях экрана.
- Оптимизируйте производительность: минимизируйте использование ресурсов и обеспечьте быструю загрузку страниц, особенно на мобильных устройствах.
- Используйте Auto Layout в Figma – функционал, отвечающий за отступы и ускоряющий процесс создания макетов.