Вспомните любое мобильное приложение, которым вы пользуетесь каждый день? Заказ такси, онлайн-шопинг или мобильные переводы – каждый сервис предлагает четкий алгоритм действий, чтобы быстро решить задачу пользователя. А теперь представьте онлайн-магазин, в котором кнопки добавления товара в корзину и оформления заказа расположены далеко друг от друга или требуют нескольких кликов. Такие неудобства скорее всего вызовут раздражение и желание найти альтернативу.
Насколько удобным и понятным будет функционал любого сайта или мобильного приложения, зависит от качества пользовательского интерфейса (UI). Кто и по какими принципам его проектируют, из скольких этапов состоит этот процесс и что в нем важно учитывать, рассказываем в статье.
Кто и для чего проектируют интерфейсы?
Пользовательский интерфейс — это то, как выглядит и работает программа, сайт или приложение, с которым взаимодействует юзер. Сюда же относятся кнопки, меню, текстовые поля и другие элементы, помогающие управлять сервисом и получать нужную информацию. По сути, интерфейс — это «лицо» программы, с которым общается пользователь .
В крупных IT-компаниях созданием пользовательских интерфейсов занимаются несколько специалистов, но иногда эти функции может совмещать один человек.
- Дизайнеры пользовательского опыта (UX) исследуют потребности пользователей, разрабатывают структуру интерфейса и продумывают, как сделать взаимодействие с продуктом максимально удобным.
- Дизайнеры пользовательских интерфейсов (UI) создают привлекательный визуальный облик интерфейса, выбирают цвета, шрифты, иконки и другие графические элементы.
- Frontend-разработчики переводят дизайн в код, чтобы все элементы работали правильно и были адаптивными на разных устройствах.
Соответственно, задача проектирования интерфейсов – добиться удобного и интуитивно понятного взаимодействия пользователя с продуктом. Если интерфейс отнимает много времени на изучение и выполнение простых действий, это увеличивает вероятность ошибок. В итоге продукт перестает быть конкурентоспособным.
По какими принципам проектируют интерфейсы?
Простота. Интерфейс должен быть интуитивно понятным, а задачи с его помощью решаются быстро и понятно.
Консистентность. Все элементы интерфейса должны быть согласованы между собой. Это касается как визуального стиля, так и поведения. Например, кнопки одного типа должны выглядеть одинаково на всех страницах приложения.
Оперативная обратная связь. Это может быть сообщение об успешном выполнении операции или предупреждение об ошибке.
Доступность для всех категорий пользователей, включая людей с особыми потребностями. Соответственно текст должен быть читаемым, элементы управления — легко нажимаемыми, а навигация — понятной.
Принцип «меньше — лучше». Не стоит перегружать интерфейс лишними элементами. Каждый из них должен нести функциональную нагрузку и решать задачу.
Пример: В интернет-банкинге важна простота интерфейса, чтобы пользователи могли быстро и безопасно проводить финансовые операции. Например, подтверждение платежа должно сопровождаться уведомлением, что операция прошла успешно.
Какие этапы включает проектирование интерфейсов?
Работа начинается с исследования пользователей. На этом этапе важно понять, кто будет использовать продукт и какие задачи с его помощью решать.
Второй этап – создание каркаса (wireframe) или простой схемы интерфейса, которая помогает определить расположение основных элементов и структуру страниц. На этом этапе не уделяется внимание деталям дизайна, важна общая структура.
Третий этап – прототипирование. Он включает создание интерактивного прототипа для тестирования логики и взаимодействия с интерфейсом. Прототипы могут быть как низкого, так и высокого уровня детализации.
Четвертый этап – пользовательское тестирование. Оно помогает выявить проблемные места интерфейса и получить обратную связь от реальных пользователей. Результаты тестирования позволяют внести необходимые корректировки.
На финальном этапе происходит внедрение и оптимизация интерфейса в продукт после финальной доработки. При этом важно продолжать мониторинг его использования и вносить изменения на основе данных и отзывов пользователей.
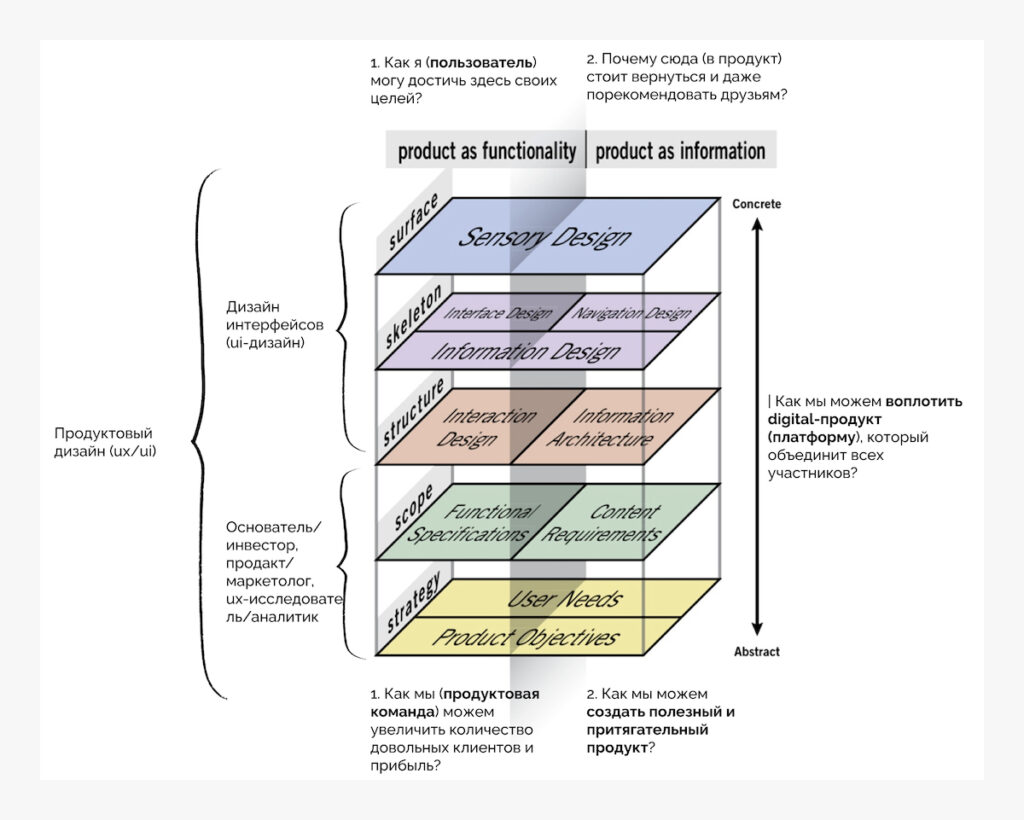
Структурировать и организовать процесс проектирования пользовательского интерфейса и опыта (UX) также помогает диаграмма Гаррета. Она разделяет весь процесс проектирования на пять уровней, начиная с общей концепции и заканчивая визуальным дизайном.

Вот, как каждый уровень помогает в проектировании:
- Стратегия (Strategy) – определение цели бизнеса и потребности пользователей. Чтобы двинуться дальше, нужно ответить на ряд вопросов: для чего мы создаем продукт, в чем его конкурентное преимущество, кто наши пользователи, какие их задачи помогаем решать и т.д.
- Объем (Scope) – определение, какие именно функции и контент будет включать интерфейс в зависимости от его задач. Также предстоит проверить, насколько актуален и востребован выбранный функционал.
- Структура (Structure) – разработка схемы взаимодействия пользователя с продуктом для удобной и логичной навигации.
- Скелет (Skeleton) – создание каркасов (wireframes) и макетов, определяющих расположение элементов на экране. Они помогают визуализировать структуру интерфейса и понять, как пользователь будет взаимодействовать с каждым элементом.
- Поверхность (Surface) – утверждение финального визуального облика интерфейса. На этом этапе определяются цвета, шрифты, иконки и другие визуальные элементы.
Каких распространенных ошибок в проектировании интерфейсов стоит избегать?
Первое – игнорирование потребностей пользователей. В таком случае получится неудобный продукт, который не решает реальные задачи аудитории.
Второе – слишком сложные интерфейсы. Избыточное количество функций и элементов может перегружать интерфейс и усложнять его использование.
Третье – недостаточное внимание к мобильной версии: В эпоху мобильных устройств важно учитывать, что значительная часть пользователей будет взаимодействовать с интерфейсом через смартфоны.
Четвертое – отсутствие тестирования. В таком случае проблемы интерфейса будут выявлены уже после запуска продукта, что потребует значительных затрат на исправление ошибок.
Проектирование пользовательских интерфейсов — сложный и многогранный процесс, от которого зависит успешность цифрового продукта. Помните, что фокус любого дизайна — это пользователь, а успех продукта во многом зависит от того, насколько точно интерфейс отвечает потребностям и ожиданиям аудитории.