В первой части статьи рассказываем о карьерных перспективах и необходимых навыках в направлении frontend.
Junior веб-разработчик создает или поддерживает существующие сайты и веб-приложения. Он может работать как над их внешним видом – frontend, так и над внутренней, серверной частью – backend. Специалисты, совмещающие обе задачи, называются fullstack.
Frontend-разработка играет центральную роль в создании пользовательских веб-приложений, отвечая за взаимодействие аудитории с цифровым продуктом.
Веб-разработчики – связующее звено
Они работают в сотрудничестве с проектными менеджерами, UI/UX дизайнерами, графическими дизайнерами, QA-инженерами, SEO-специалистами, бизнес-аналитиками и не только. Веб-разработчик превращает дизайн веб-страницы, предоставленный UI/UX-дизайнером, в код, который браузер может интерпретировать и отображать в виде интерактивной веб-страницы. Такой специалист отвечает за программную часть, касающуюся качественного отображения сайта на любых устройствах пользователей и удобного взаимодействия с ним.

Какие карьерные возможности дает профессия веб-разработчика
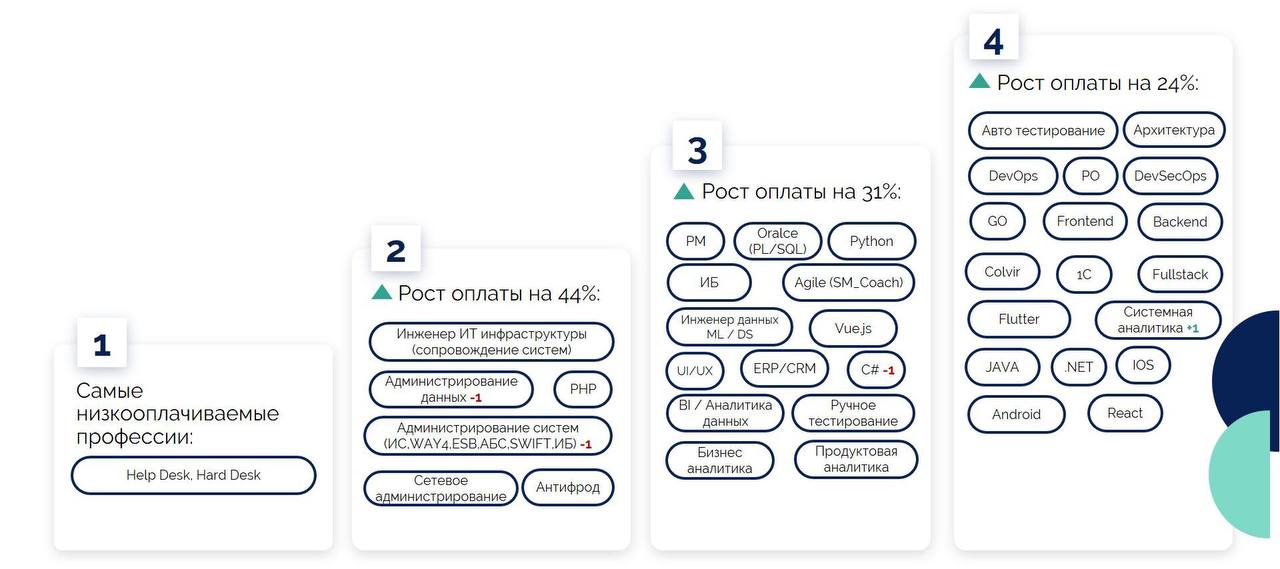
Портал Glassdoor указывает диапазон средних зарплат в этой профессии в районе 47-132 тысяч долларов в год в США, со средним годовым окладом в $79 тысяч. Годовой доход с опытом менее одного года начинается с $71 тысячи, а специалисты с 10-летним стажем могут претендовать на более высокий заработок. К слову, веб-разработчики работают не только в IT-компаниях, но и в таких концернах как Boeing или Wells Fargo.
В Казахстане зарплатная вилка, по данным HH.kz, начинается с 200 тысяч тенге в месяц, но встречаются и зарплаты в 4 000 долларов для разработчиков уровня Senior. Под Junior веб-разработчиком обычно подразумевают специалиста, недавно прошедшего обучение. Такой сотрудник работает под руководством опытных коллег. Middle, в свою очередь, имеет от 2 до 4 лет опыта и может работать самостоятельно.
Примеры работы Junior веб-разработчика
На ранних этапах карьеры такой специалист может заниматься созданием простых веб-страниц, версткой по предоставленным макетам, исправлением небольших ошибок в коде и обновлением контента на сайте. Также в его обязанности может входить участие в разработке простых клиентских скриптов на JavaScript для добавления интерактивных элементов на веб-страницы.
В зависимости от задач Junior веб-разработчик учится работать с фреймворками, базами данных и серверной логикой.
Что должен знать Junior веб-разработчик
Спойлер: как и в любой другой профессии знания из смежных областей и развитые гибкие навыки очень важны в карьере веб-разработчика. Так, программистам большую пользу принесут знания цифровой эстетики, графического и UI/UX-дизайна. Это позволит им создавать более качественные интерактивные элементы и легче устранять противоречия между видением со стороны разработчика и со стороны графического дизайнера.
- Верстка
Создание вебсайтов с помощью HTML (Hypertext Markup Language – язык гипертекстовой разметки), умение создавать простые каркасы сайтов (с помощью Figma, Sketch и других графических редакторов), умение искать референсы, создавать модульные сетки для правильного расположения элементов на сайте, подбирать шрифты, знать основные единицы измерения шрифтов, формировать заголовки и параграфы, работать с ссылками изображениями и атрибутами. Понимание и правильное использование метатэгов.
- Умение создавать семантическую разметку — написание HTML в понятном виде для поисковых роботов, средств перевода на другие языки и других технических устройств, включая технологии по адаптации вебсайтов для людей с особыми потребностями. (программы чтения с экрана).
- Знание CSS – Cascading style sheets. Эта технология используется для создания стилей документа HTML, таких как размер и цвета шрифта, стиль фона, границ. Знание понятий: блочная модель, flexbox, grid, селекторы, поля и внешние отступы, выравнивание элементов и текста.
- Работа с анимацией. Здесь вы можете почитать про основные принципы дизайна. Умение пользоваться препроцессорами CSS, например технологией SASS — позволяет ускорить написание CSS за счет сокращения времени на повторы в коде и использования расширенных возможностей синтаксиса.
- Основы UX/UI
Хотя за пользовательский дизайн в большинстве команд отвечают UX/UI-дизайнер, полезно понимать основы взаимодействия пользователя с интерфейсом и принципы создания удобных пользовательских интерфейсов.
- Адаптивный и отзывчивый дизайн
Умение создавать веб-страницы для устройств с различным разрешением экрана, принтеров, других приборов. Понимание медиа-запросов — правил, которые позволяют управлять стилями элементов в зависимости от технических параметров устройств. Использование функций Minmax() и autofill () для автоматического изменения размера элементов в сетке в зависимости от устройства.
Умение работать с Flexbox –гибкий контейнер, который, в зависимости от устройства, меняется сам и меняет размер содержащихся в нем элементов.
- Javascript и React
JavaScript – это язык программирования, который добавляет интерактивность веб-страницам. Обязательным к изучению будут DOM-манипуляции, события, асинхронное программирование (Promises, async/await) и основы ES6+. Также нужно знать, как использовать консоли, объявление переменных с помощью var, let и const, а также основных типов данных.
Понимание Document Object Model (DOM) – ключевой аспект для веб-разработчиков, работающих с JavaScript. Это программный интерфейс для HTML и XML-документов, позволяющий скриптам получать доступ и изменять содержимое, структуру и стиль веб-страницы. Изучение DOM необходимо для эффективной работы с элементами страницы, такими как добавление, удаление или изменение HTML-элементов и атрибутов.
React – популярная у веб-разработчиков библиотека, которую используют, чтобы ускорить создание веб-сайтов и приложений. В ней имеются готовые компоненты для создания пользовательских интерфейсов. Например, с ее помощью создавался Instagram, а также домашние страницы Netflix, Imgur, Feedly и Airbnb.
В основе концепции React лежит компонентный подход, который упрощает разработку и поддержку сложных интерфейсов, позволяя разбивать их на маленькие, независимые части. Изучение React предполагает понимание таких понятий, как JSX (синтаксический расширитель JavaScript), состояния (state), жизненный цикл компонентов и пропсы (props).
Освоение JavaScript и React подготовит вас к созданию интерактивных и реактивных веб-приложений. Эти знания открывают широкие возможности для разработки сложных пользовательских интерфейсов, включая одностраничные приложения (SPA), где React часто используется для обеспечения быстрого и плавного пользовательского опыта. Понимание этих технологий необходимо современным веб-разработчикам для создания эффективных и востребованных решений.
Также рекомендуется изучать TypeScript — язык программирования, который является надстройкой над JavaScript, упрощающий отладку и поддержку кода. Он используется из-за его способности улучшать масштабируемость и поддержку проектов, упрощать рефакторинг и обеспечивать более высокий уровень автодополнения и проверки кода во время разработки. Это особенно полезно в крупных проектах и командах, чтобы значительно снизить количество ошибок и упростить совместную работу разработчиков.
Профессию “Веб-разработчик” можно освоить на курсе DAR University всего за 6 месяцев. За это время обучающиеся получают практический опыт и работают над проектами, которые можно продемонстрировать будущим работодателям в портфолио.
Автор статьи и заглавного изображения: Алишер Ахметов
Редактор: Роман Лукьянчиков