Подключив этот инструмент, вы получаете наглядные визуализации вместо сухих данных и видите, как пользователи взаимодействуют с сайтом или приложением. Он буквально «подсвечивает» горячие точки активности и помогает находить скрытые проблемы веб-страниц. Конечно, речь идет о тепловых картах. С их помощью разработчики, дизайнеры и digital-маркетологи выявляют слабые места, улучшают дизайн, повышают конверсию и делают веб-интерфейсы максимально удобными для пользователей.
В чем суть технологии?
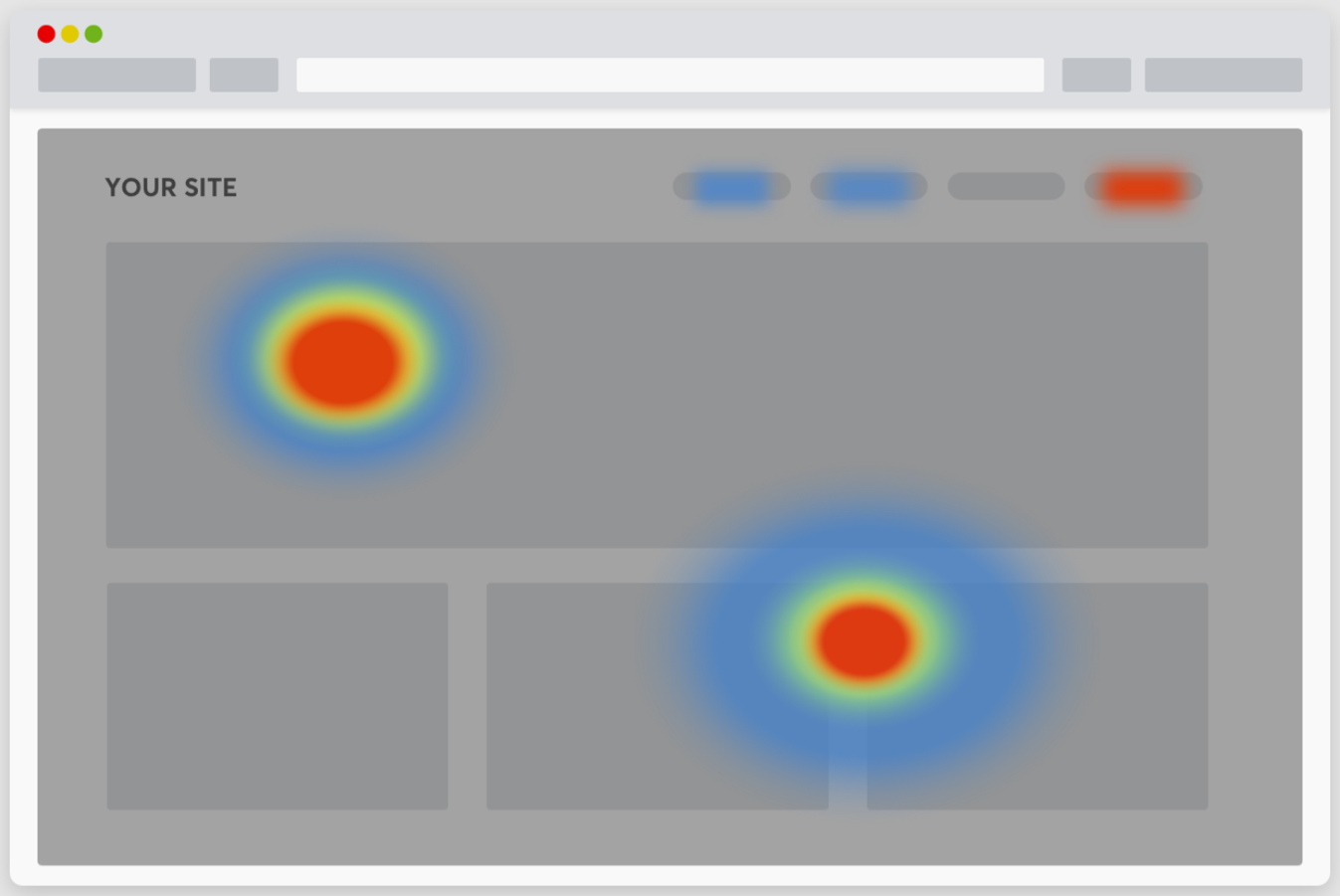
Тепловая карта (heatmap) — это визуализация данных, показывающая уровень активности или взаимодействия пользователей с веб-страницей или ИТ-продуктом. Карта представляет собой наложение цветовой схемы на интерфейс, где цветовая интенсивность соответствует частоте действий пользователя. Например, наиболее часто используемые элементы могут быть выделены красным или желтым цветами, а менее активные — синим или зеленым.
Тепловые карты используются для анализа поведения пользователей на сайтах, в мобильных приложениях и других цифровых продуктах. Основные задачи, которые помогает решить эта технология:
- Определение наиболее востребованных элементов интерфейса.
- Выявление «слепых зон», которые пользователи игнорируют.
- Анализ навигации и определения барьеров в пользовательском пути.
- Оценка эффективности размещения CTA (call-to-action) кнопок.
- Подготовка к редизайну или оптимизации сайта.
Вот пара наглядных примеров, как все работает:
- Анализ кликов: Тепловая карта помогает понять, где пользователи чаще всего кликают на странице. Например, выяснилось, что пользователи на мобильной версии сайта не нажимают на номер телефона в формате ссылки, а вводят его вручную. После этого внедрили кнопку «Позвонить нам», что значительно упростило взаимодействие.
- Скроллинг-карта: Показывает, до какого уровня страницы пользователи докручивают. Если значительная часть аудитории не доходит до важного контента, это сигнал к изменению дизайна или расположения элементов.
- Анализ движения мыши: Тепловая карта отслеживает, куда направлен курсор мыши. Так легче понять, где пользователи задерживают внимание, и улучшить расположение важных элементов.
Как тепловую карту можно использовать для создания ИТ-продукта
Сценарий 1: Тепловые карты активно используются для проведения AB-тестирования, чтобы сравнивать взаимодействие с разными версиями страниц. Например, если есть два варианта лендинга, она поможет понять, на каком из них пользователи чаще взаимодействуют с кнопками или ссылками.
Сценарий 2: Тепловые карты позволяют провести детальный анализ текущего поведения пользователей перед редизайном. Например, если пользователи редко взаимодействуют с определенными элементами или блоками, можно переместить их или заменить более полезной информацией. Это особенно полезно для улучшения визуального восприятия и функциональности сайта, делая интерфейс более интуитивно понятным.
Сценарий 3: Улучшение юзабилити. На основе данных тепловых карт можно оптимизировать интерфейс, перемещая блоки, кнопки и другие элементы таким образом, чтобы пользователи могли легче выполнять целевые действия. Например, можно заметить, что пользователи чаще кликают на баннер, расположенный внизу страницы, и переместить его выше для увеличения видимости и удобства.
Cценарий 4: Тепловые карты позволяют точно определить, где на странице лучше всего разместить кнопки для совершения целевых действий (CTA). Например, кнопка «Купить сейчас», которая ранее находилась в середине страницы, может быть перемещена на верх для повышения вероятности кликов. Например, подключив тепловую карту, можно выявить, что пользователи чаще взаимодействуют с элементами, расположенными ближе к началу страницы. Такой инсайд поможет UX-дизайнерам оптимизировать размещение ключевых блоков, что в результате увеличит конверсию продаж.
Cценарий 5: Тепловая карта помогает обнаруживать проблемы, такие как некликабельные ссылки или элементы, которые вызывают у пользователей затруднения. Таким образом разработчики быстрее исправят недочеты и улучшат пользовательский опыт продукта.
Как тепловая карта может повлиять на улучшение действующего продукта?
Одним из наглядных примеров использования тепловых карт может похвастаться компания Netflix, которая регулярно применяет эту технологию для оптимизации пользовательского интерфейса и улучшения взаимодействия с платформой.
Тепловые карты стали важным инструментом в процессе AB-тестирования на платформе, помогая команде выявлять конкретные зоны, где пользователи больше всего взаимодействуют с контентом. Например, анализ тепловых карт показал, что пользователи больше склонны кликать на рекомендации фильмов и сериалов, расположенные в верхней части главной страницы. Это наблюдение привело к решению повысить видимость блока рекомендаций, что увеличило количество просмотров и улучшило пользовательский опыт.
Одним из значимых открытий стало поведение пользователей в отношении миниатюр и описаний контента. В ходе анализа тепловых карт было выявлено, что миниатюры с более яркими цветами и четкими изображениями привлекают больше внимания, чем те, что использовали более нейтральные тона. Это подтолкнуло команду Netflix к изменению стиля визуальных материалов, что увеличило кликабельность миниатюр и, как следствие, повысило общее вовлечение пользователей.
Также тепловые карты помогли в оптимизации навигации по платформе. Например, изначально на главной странице платформы существовали различные разделы для поиска контента, включая списки популярных фильмов, новинки, жанры и персонализированные рекомендации. Анализ тепловых карт показал, что пользователи чаще взаимодействуют с персонализированными рекомендациями, а разделы с жанрами оказываются менее популярными. В результате этого AB-тестирования Netflix скорректировал дизайн интерфейса, уменьшив количество менее используемых разделов и сделав акцент на персонализированном контенте, что повысило удержание аудитории и улучшило навигацию.
Таким образом, тепловые карты стали ключевым инструментом для AB-тестирования интерфейса Netflix, позволяя компании находить эффективные решения для улучшения UX (пользовательского опыта) и повышения вовлеченности зрителей.
Какие сервисы позволяют использовать тепловые карты
На сегодняшний день существует несколько популярных сервисов и плагинов, позволяющих создать и анализировать тепловые карты:
- Hotjar — один из самых популярных сервисов, позволяющий отслеживать клики, движение мыши и прокрутку страниц.
- Crazy Egg — предлагает аналитику тепловых карт, а также предоставляет дополнительные инструменты для анализа поведения пользователей.
- Mouseflow — инструмент для отслеживания взаимодействия пользователей с сайтом через тепловые карты, запись сессий и опросы.
- Clicktale — обеспечивает более детальный анализ пользовательского поведения с фокусом на e-commerce сайты.
- Lucky Orange — включает в себя тепловые карты, а также запись сессий пользователей для лучшего понимания их поведения.
- Яндекс.Метрика — предоставляет функцию тепловых карт, анализируя клики, скроллинг и зоны активности пользователей на странице. Отлично интегрируется с русскоязычными платформами и сервисами.
- Heatmap for WordPress — бесплатный плагин для WordPress, который визуализирует клики пользователей и помогает улучшить дизайн сайта.
- Crazy Egg for WordPress — плагин для WordPress, интегрирующийся с сервисом Crazy Egg для создания тепловых карт и проведения AB-тестов.
Как подключить тепловую карту
Чтобы подключить тепловую карту к вашему сайту, необходимо выполнить несколько шагов:
Выберете сервис для тепловой карты: Ознакомьтесь с возможностями различных платформ (например, Hotjar, Crazy Egg), выберите подходящий для вашего проекта.
Установите код на сайт: Большинство сервисов предоставляют уникальный JavaScript-код, который нужно вставить в код страницы вашего сайта.
Настройте параметры: Определите, какие страницы или разделы сайта необходимо анализировать, и установите соответствующие параметры в панели управления сервиса.
Запустите процедуру сбора данных: После установки и настройки тепловой карты начнётся сбор данных о поведении пользователей, которые можно анализировать через интерфейс выбранного инструмента.
Проанализируйте результаты: По завершению сбора данных просмотрите отчеты и тепловые карты, чтобы определить, какие изменения нужно внести в дизайн или функциональность сайта для улучшения взаимодействия с пользователями.