Что общего у средневекового печатного станка и айфона? Оба устройства были созданы, чтобы воспроизводить информацию, в том числе напечатанную в виде текста. В обоих случаях используются разные шрифты, а графические объекты размещены с учетом определенных правил. Каким должен быть текст на страницах сайтов и приложений, и по каким принципам расположить визуальные элементы, объясняет типографика. И она же влияет на читабельность и восприятие текста, помогая направлять внимание аудитории.
Минутка истории

Основные задачи типографики — организация текста и графики в гармоничной композиции, которая облегчает восприятие информации. Этот раздел дизайна появился благодаря изобретению печатного станка Иоганном Гутенбергом в XV веке. Гутенберг разработал шрифт, основанный на готической каллиграфии, что стало революцией в печати и позволило тиражировать книги на широкую аудиторию.
Позже, в эпоху Возрождения, появились шрифты с засечками, такие как Garamond и Baskerville, которые остаются популярными благодаря своей элегантности и высокой читабельности. В XIX и XX веках, с развитием индустриализации, возникли шрифты без засечек — гротески, отражающие стремление к простоте и функциональности.
С появлением компьютеров и цифровых технологий типографика вступила в новую эру. Крупные игроки в лице Apple и Microsoft начали разрабатывать собственные шрифты для улучшения пользовательского опыта. Например, Apple использует шрифт San Francisco для повышения читабельности на своих устройствах.
С развитием высококачественных дисплеев и векторной графики шрифты стали более адаптивными. Современные сервисы, такие как Google Fonts, предлагают шрифты, которые автоматически подстраиваются под характеристики устройства пользователя.

Интерактивность стала новым трендом: шрифты могут менять форму или анимироваться в ответ на действия пользователя, добавляя динамику в дизайн.
Основные термины типографики
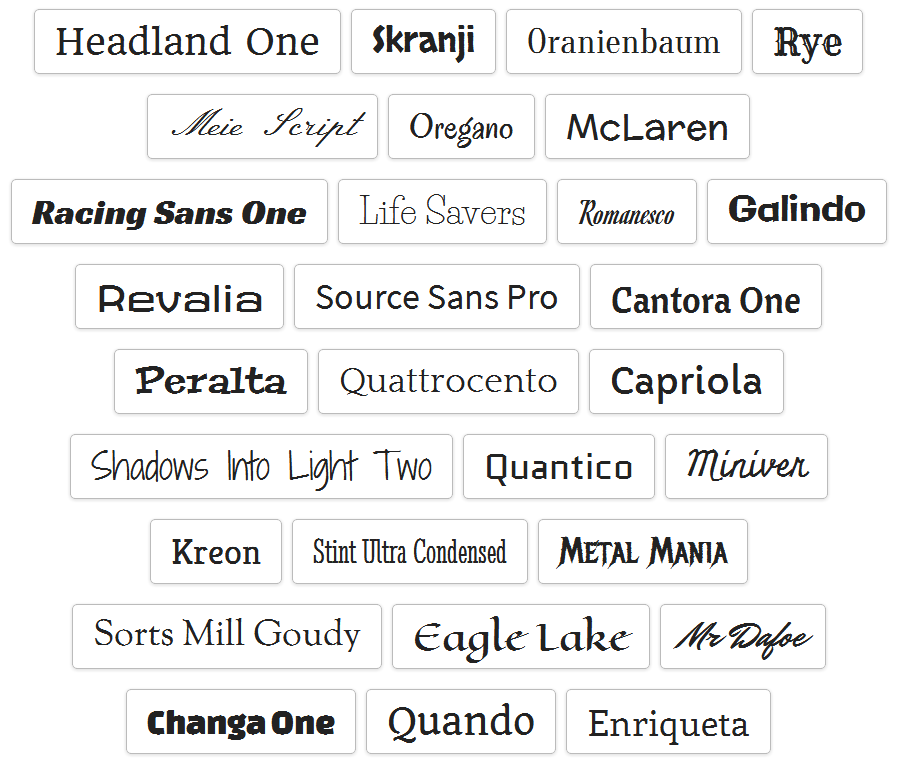
- Антиква – шрифты с засечками, т.е. небольшими линиями на концах букв. Примеры: Times New Roman, Garamond. Используются для создания классического и изысканного стиля.
- Гротески – шрифты без засечек. Для них характерен простой дизайн без дополнительных элементов. Примеры: **Arial**, **Helvetica**. Предпочтительны для цифровых экранов из-за высокой читабельности.
- Рукописные и декоративные шрифты – применяются для добавления уникальности и акцента, но должны использоваться умеренно.
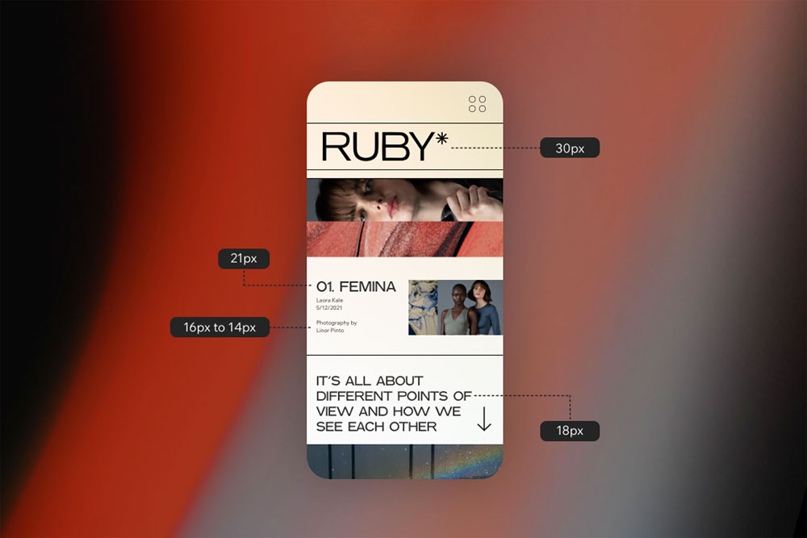
- Кегль — размер шрифта, определяющий высоту букв. В веб-дизайне важно адаптировать его для различных устройств и разрешений экрана.
- Межстрочный интервал (интерлиньяж)— расстояние между строками текста, влияющее на комфорт чтения.
- Кернинг — интервал между отдельными буквами. Правильная настройка кернинга предотвращает визуальный дискомфорт.
- Трекинг — общее изменение расстояния между символами в тексте, влияющее на его плотность и восприятие.
Какие правила типографики применяют в веб-дизайне?
Читабельность прежде всего
Шрифт должен быть легко читаемым на любых устройствах. С этой целью Microsoft использует Segoe UI для обеспечения четкости и удобства чтения на своих устройствах.
Контраст
Ограничьтесь использованием не более двух-трех разных шрифтов на странице для заголовков и основного текста. К примеру, блог-платформа Medium выбирают шрифты с увеличенным кеглем и межстрочным интервалом для комфортного чтения.
При сочетании шрифтов важно добиться гармонии и контраста одновременно. Например, использование антиквы для заголовков и гротеска для основного текста помогает выделить важные элементы без нарушения общей эстетики. Избегайте использования слишком большого количества шрифтов, чтобы не усложнять восприятие.
Адаптивность
Шрифты должны корректно отображаться на разных экранах и масштабироваться без потери качества. Тот же Google использует шрифт Roboto в интерфейсах Android, оптимизированный для экранов различных размеров.

Соответствие стилю
Шрифт должен отражать суть и настроение бренда или проекта. Так, например, IBM создала шрифт Plex, сочетая современность и классику, для единообразия на всех платформах компании.
На что еще стоит обращать внимание при выборе шрифтов?
- Одним из главных трендов последних лет в типографике остается минимализм. Предпочтение отдается простым и чистым шрифтам, которые создают ощущение простора и позволяют контенту «дышать».
- В зависимости от потребностей и особенностей бренда, также имеет место кастомизация – создание уникальных шрифтов, усиливающий идентичность и узнаваемость продукта или компании в целом.
- Более запоминающимся и увлекательным взаимодействие с сайтом получается благодаря интерактивности его элементов. Добиться этого помогает анимация и динамические изменения шрифтов.
- При выборе шрифтов обязательно обращайте внимание на их лицензирование. Чтобы избежать юридических проблем, используйте шрифты с открытыми лицензиями.
- Также учитывайте, как шрифт выглядит в темном и светлом режимах, и протестируйте его на разных устройствах. Плюс убедитесь, что шрифт отображается корректно на всех платформах и в различных браузерах.
Почему все это важно? Внимательное отношение к деталям типографики помогает создавать веб-интерфейсы, которые не только эстетичны, но и функциональны. А учитывая, что визуальная информация играет ключевую роль, умелое использование типографики – неотъемлемая часть успешного веб-дизайна.
Заглавное изображение: Unsplash