Современные технологии и развитие интернета сделали дизайн неотъемлемой частью различных проектов и продуктов. Создавать качественные макеты онлайн-сервисов и платформ дизайнерам и разработчикам помогают разные инструменты, и популярности в своем сегменте у Figma нет равных. Рассказываем, чем хорош этот графический редактор и кому он пригодится.
Что такое Figma?

- Создание макетов — Figma предлагает интуитивный интерфейс для создания макетов векторных изображений, иконок, кнопок, элементов интерфейса и многое другое. Также в ней легко работать с формами, текстом, цветами и стилями, что позволяет дизайнерам воплощать свои идеи без ограничений.
- Коллаборация в реальном времени – несколько пользователей могут одновременно редактировать один и тот же файл, видеть изменения в режиме реального времени и обмениваться комментариями. Это существенно упрощает процесс совместной работы и позволяет быстро внести правки и доработки.
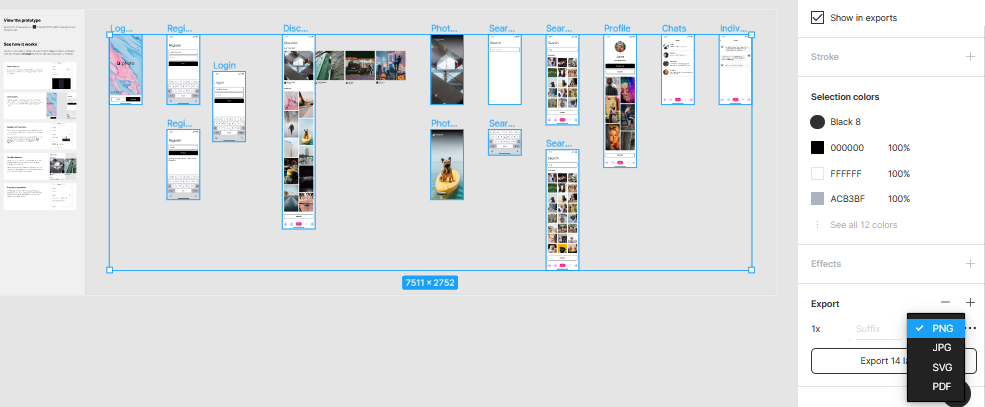
- Прототипирование — создание интерактивных прототипов с демонстрацией пользовательских путей. Это важный шаг при разработке пользовательских интерфейсов, так как прототипы помогают понять, как взаимодействовать с приложением или сайтом перед его фактической разработкой.
- Версионирование — автоматически сохранение истории изменений, что позволяет вернуться к предыдущим версиям макета или отследить сделанные правки. Такая функция особенно полезна при совместной работе над проектами и предотвращает случайное удаление или потерю данных.
Кому пригодится Figma?
Дизайнерам и UX/UI специалистам платформа дает всё необходимое для создания актуальных дизайн-концепций, а также удобного прототипирования.
Разработчикам этот инструмент позволяет легко экспортировать элементы дизайна для дальнейшей работы.
Менеджеры проектов также используют Figma, благодаря чему отслеживают процесс работы команды и прогресс каждого этапа проекта.
Заказчики и клиенты могут просматривать и комментировать макеты в реальном времени, а заказчики –активно влиять на процесс дизайна.
Полезные плагины для Figma
- Zeplin – позволяет быстро экспортировать макеты из Figma в формате, который разработчики могут легко использовать для создания кода. Он автоматически генерирует стили, размеры, цвета и другие параметры, что сокращает время и усилия, необходимые для ручного копирования данных.
- Content Reel — поможет быстро заполнить макеты контентом, создавая различные наборы данных. Например, текстовые блоки, изображения и иконки. Плагин пригодится при создании макетов с большим объемом контента, таких как лендинги или веб-приложения.
- Unsplash – поможет найти и вставить подходящие фотографии из библиотеки Unsplash прямо в Figma. Плагин экономит время и упрощает процесс поиска подходящих изображений для вашего проекта.
- Anima Toolkit – упрощает процесс создания интерактивных прототипов. Плагин позволяет добавить анимацию, переходы между экранами, создать сложные интерактивные элементы и многое другое.
- Stark – проверяет цветовую доступность дизайна и предлагает рекомендации по улучшению контрастности, чтобы продукт был понятным всем пользователям.
- Content Buddy — помогает быстро создавать разные варианты контента, что особенно полезно для A/B-тестирования или создания разнообразных версий макета. Плагин быстро меняет текстовые блоки, изображения и другие элементы с учетом пользовательских настроек.
Текст: Роман Лукьянчиков