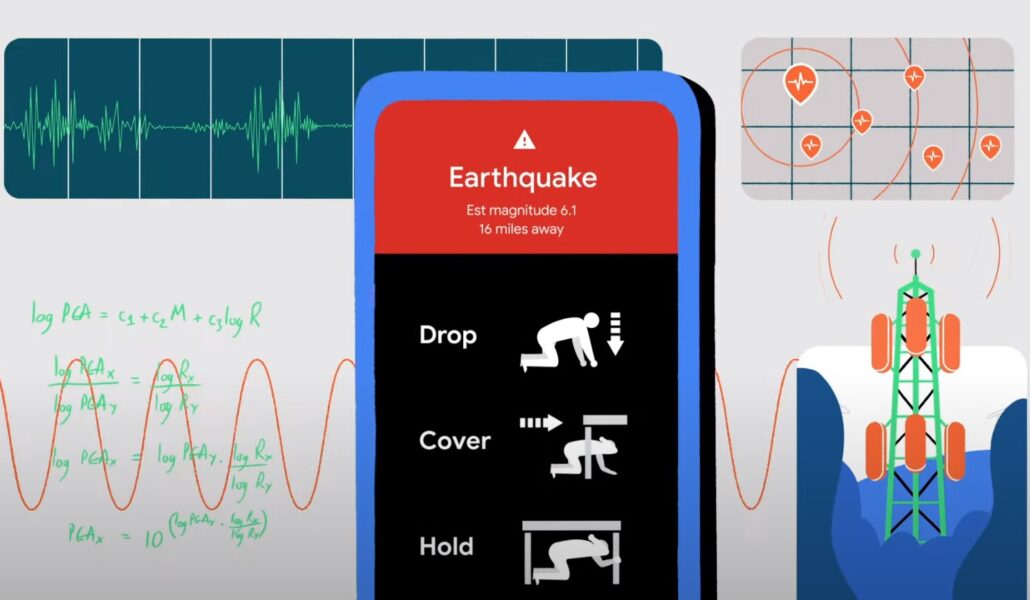
Что объединяет функцию экранного диктора VoiceOver от Apple, режим повышенного контраста High Contrast Mode в продуктах Microsoft и автоматические субтитры Live Caption у Google? Все эти фичи созданы с одной целью – сделать использование сервисов удобнее для пользователей с разными особенностями. Как развивались инклюзивные интерфейсы, что учитывать при их разработке и почему они важны для всех, рассказываем в статье.
Что такое инклюзивный интерфейс?
Это совокупность всех элементов, через которые пользователи взаимодействуют с ПО или онлайн-сервисом. Интерфейс включает в себя визуальные, аудиальные и тактильные компоненты, разработанные с учетом потребностей и возможностей всех пользователей, включая людей с ограниченными возможностями здоровья. Цель инклюзивного интерфейса – обеспечить равный доступ к функциональности и контенту для всех юзеров, независимо от их физических, сенсорных, когнитивных или других ограничений.
Доступность подразумевает, что интерфейс и его функциональность должны быть доступны для пользователей с различными ограниченными возможностями:
- Визуальная доступность – поддержка экранных дикторов, возможность увеличения текста, использование высококонтрастных цветов и адаптивных шрифтов.
- Слуховая доступность – наличие субтитров и текстовых транскриптов для аудио и видео контента, а также возможности вибрации для уведомлений.
- Физическая доступность – поддержка альтернативных способов ввода, таких как голосовое управление или использование специальных устройств ввода.
- Когнитивная доступность – упрощение интерфейсов, использование понятных и лаконичных формулировок, предсказуемая навигация.
Какими были первые инклюзивные интерфейсы?
Потребность в создании инклюзивных интерфейсов берет начало с развития первых компьютерных систем и программного обеспечения. В 1960-х и 1970-х годах компьютеры вроде Altair стали более доступными для широкой аудитории. Тогда же их начали постепенно адаптировать для людей с особыми потребностями.
Так, например, появились первые экранные дикторы, включая «Versatile Electronic Displayer» (VERD). Они озвучивали текст, отображаемый на экране, помогая незрячим пользователям взаимодействовать с компьютером. Тогда же появились клавиатурные адаптеры – специальные устройства для облегчения работы с клавиатурой для людей с нарушениями двигательных функций.
В 1980-х годах с ростом популярности персональных компьютеров общество начало осознавать важность создания доступных интерфейсов. В 1985 году Apple выпустила первый персональный компьютер Macintosh с графическим интерфейсом пользователя (GUI), который включал такие функции доступности, как изменения контраста и использования крупных шрифтов.

Также в 1986 году в США был принят первый инклюзивный стандарт Section 508 в США, который обязывал производителей электроники выпускает продукцию доступную для людей с инвалидностью. А уже в 1990 году был принят закон ADA, требующий обеспечения доступности публичных и частных цифровых продуктов и сервисов для людей с инвалидностью.
Спустя 9 лет World Wide Web Consortium (W3C) опубликовал первую версию WCAG – практического руководства для создания инклюзивных интерфейсов, что стало важным шагом к установлению международных стандартов для веб-доступности. В 2008 году появилась версия WCAG 2.0, которая значительно расширила и уточняла рекомендации из первого документа. Спустя 10 лет была выпущена версия WCAG 2.1 с дополнительными рекомендации по доступности для мобильных устройств и людей с когнитивными нарушениями.
Кто начал внедрять инклюзивные интерфейсы одними из первых?
Среди таких компаний точно была Apple. С момента выпуска первого Macintosh в 1985 году она продолжала развивать свои технологии доступности. Среди них:
- VoiceOver – встроенная функция экранного диктора, которая описывает вслух происходящее на экране. VoiceOver поддерживает жесты и взаимодействует с пользователем на интуитивном уровне.
- Magnifier – встроенная функция лупы, которая позволяет увеличить любую часть экрана.
- Accessibility Shortcut – быстрый доступ к настройкам доступности через тройное нажатие кнопки Home или Side на iPhone.
Также лидером в области доступности стала Microsoft, создав такие инструменты, как Narrator и Magnifier для Windows. В 1990-е годы компания активно работала над улучшением доступности своих продуктов в соответствии с требованиями Section 508. Вот несколько примеров таких решений:
- Narrator встроенный экранный диктор в Windows, который помогает людям с нарушениями зрения использовать компьютер.
- Windows Magnifier – лупа для увеличения частей экрана.
- High Contrast Mode – режим высокого контраста для улучшения читаемости.
В список компаний, развивающих инклюзивные интерфейсы, также входит Google, развивающий ОСAndroid:
- TalkBack – экранный диктор, который предоставляет голосовую обратную связь.
- Live Caption – автоматические субтитры для любого аудио или видео на устройстве.
- Select to Speak – функция, позволяющая пользователю выбрать текст для его озвучивания.
Почему инклюзивные интерфейсы важны для всех?
Они только улучшают качество жизни пользователей, но и приносят значительные преимущества для разработчиков и владельцев сервисов. Доступность интерфейсов позволяет:
- Расширить аудиторию. По данным ВОЗ, более 1 млрд человек во всем мире имеют ту или иную форму инвалидности. Создавая доступные интерфейсы, компании могут охватить значительную часть населения, увеличивав число потенциальных пользователей своих сервисов.
- Повысить удовлетворенность пользователей. Удобные и доступные интерфейсы улучшают пользовательский опыт для всех категорий пользователей, а не только для людей с ОВЗ.
- Соответствовать законодательным требованиям. В ряде стран существуют строгие законы и нормативные акты, требующие от компаний обеспечения доступности их цифровых продуктов. Несоблюдение этих требований может привести к штрафам и судебным разбирательствам.
- Укрепить имидж компании. Производители, которые заботятся о доступности своих сервисов, демонстрируют социальную ответственность и заботу о клиентах, что положительно сказывается на их репутации.
В каких международных актах отражены стандарты по созданию инклюзивных интерфейсов?
Один из них называется Web Content Accessibility Guidelines (WCAG): Это международный стандарт, разработанный World Wide Web Consortium (W3C). Его текущая версия 2.1 определяет рекомендации по созданию доступного контента для людей с ограниченными возможностями здоровья. WCAG делится на три уровня соответствия: A, AA и AAA, последний из которых наиболее строгий.

“В мировой практике необходимость учитывать потребности людей с разными физическими нарушениями вытекает из законодательства. Допустим, если в США компания создает массовый продукт, то обязана учитывать специальные гайдлайны. Они прописаны в Americans with Disabilities Act (ADA). В противном случае разработчики рискуют получить иск, например, если пользователь с ограничением слуха или зрения не смог воспользоваться сервисом из-за какой-то неадаптированной функции. Также компании могут по желанию проходить аудит в специальных организациях, выдающих сертификаты о соответствии их сервиса нормам доступности”, – отмечает UX/UI-дизайнер в группе компаний DAR Амирхан Хадир.
По мнению специалиста, в Казахстане инклюзивный подход в создании интерфейсов учитывают, как правило, только крупные компании с массовыми IT-продуктами.
“В основном это банки. Культура повсеместного создания доступных интерфейсов пока еще формируется. Инклюзивные подходы в развитии своих онлайн-сервисов также внедряет и группа компания DAR”, – комментирует специалист.
Каких принципов в создания инклюзивных интерфейсов стоит придерживаться?
Удобство, что включает в себя использование текстовых альтернатив для изображений, читабельность текста и предоставление различных средств для восприятия информации (например, видео с субтитрами).
Понятность, будь то использование простого и понятного языка, логическую структуру навигации и предоставление четких инструкций.
Надежность – контент должен быть доступен через различные технологии, что подразумевает совместимость с различными устройствами и программами.
Практические рекомендации для создания инклюзивных интерфейсов
«По данным ВОЗ, не менее 2,2 миллиарда человек во всем мире страдают нарушениями зрения. Поэтому нужно обязательно обращать внимание на размер текстов и контрастность элементов. Также стоит категоризировать возможные ограничения, которые могут возникнуть у любого человека. Например, если вы разрабатываете навигатор для автомобиля, цвета в нем должны подбираться исходя из того, что телефон стоит на панели и постоянно отсвечивает. Соответственно, кнопки должны быть большими, чтобы на них было удобно нажимать в дороге», – считает UX/UI-дизайнер в группе компаний DAR Амирхан Хадир.
Отображение текста
- Используйте масштабируемые шрифты: обеспечьте возможность увеличения текста без потери его читаемости. Минимальный размер шрифта должен быть достаточно большим для комфортного чтения.
- Высокая контрастность: текст должен быть четко виден на фоне. Используйте высококонтрастные сочетания цветов, чтобы облегчить чтение для людей с нарушениями зрения.
- Простые шрифты: избегайте сложных и декоративных шрифтов. Отдавайте предпочтение простым и четким шрифтам, таким как Arial или Verdana.
Отображение изображений и графики
- Текстовые альтернативы: все изображения должны сопровождаться текстовыми альтернативами (alt-теги), которые описывают содержание изображения. Это особенно важно для пользователей, использующих экранные считыватели.
- Описательные заголовки и подзаголовки: используйте заголовки и подзаголовки для структурирования контента. Это поможет пользователям с ОВЗ легче навигировать по странице.
- Избегайте использования только графики для передачи информации: всегда предоставляйте текстовые описания или альтернативы для графической информации.
Отображение различных объектов на странице сайта/мобильного приложения
- Клавиатурная навигация: все интерактивные элементы (кнопки, ссылки, формы) должны быть доступны через клавиатуру.
- Фокусировка: это можно сделать с помощью визуальных индикаторов, таких как обводка вокруг элемента, который находится в фокусе.
- Четкие и простые формы: обязательно указывайте метки для всех полей ввода и предоставляйте инструкции, если форма требует определенного формата ввода.
- Избегайте автоматического воспроизведения мультимедиа: предоставляйте пользователям возможность самостоятельно начинать и останавливать воспроизведение мультимедиа контента.
- Cубтитры и транскрипты: аудио и видео материалы должны иметь текстовые транскрипты, чтобы пользователи с нарушениями слуха могли понимать содержание.
Заключение
Создание доступных интерфейсов IT-сервисов – важный шаг к созданию равных возможностей для всех пользователей. Следуя международным стандартам и нормативным актам, а также применяя принципы восприятия, понятности и надежности, разработчики могут создавать инклюзивные интерфейсы, которые будут удобны и полезны для разных аудиторий. Практические рекомендации, такие как использование масштабируемых шрифтов, текстовых альтернатив для изображений, клавиатурной навигации и других методов, помогут создать по-настоящему доступные цифровые продукты.