Каркас (wireframe) — это двухмерный “скелетный” набросок веб-страницы или приложения. Каркасы содержат представление о структуре страницы, макете, архитектуре информации, пользовательском потоке, функциональности и предполагаемом поведении приложения. Стилизация, цвета, графика и другие элементы дизайна сведены к минимуму.
Они могут быть нарисованы от руки или созданы в цифровом виде, в зависимости от требуемого уровня детализации. Чаще всего каркасы создают UX-дизайнеры, но умение работать с ними является важной частью деятельности бизнес-аналитика, проектного и продакт-менеджера.
Почему же каркасы сравнивают со скелетами? Зачастую в них отображается только базовая структура продукта, его основы, на которых “все держится”.
Прототип (рабочая модель приложения), в свою очередь, сравнивают с мозгом. А этот орган решает, как человек будет двигаться и взаимодействовать с окружающим.
Мокап по аналогии (статичная визуальная презентация приложения с завершенным UI-дизайном и брендированием) является кожей, волосами и чертами лица, или брендом — образом, делающим человека узнаваемым.
В этой статье мы расскажем, как появились каркасы, зачем их используют и рассмотрим пример существующего каркаса.
История wireframes
Прототипирование в целом, как способ создать концепцию продукта без перерасхода ресурсов, имеет достаточно продолжительную историю. В Древнем Китае, в 480 году до нашей эры, изобретатель Лю Бан предложил прототип механической лошади, которую бы использовали для перевозки армейских грузов. В ту же эпоху, но на другом конце света — в Древней Греции — философ Архитас предложил концепцию летающего парового голубя.
Пожалуй, самым известным создателем прототипов в истории является Леонардо Да Винчи. Позже чертежи использовались для создания дизайнов парусных кораблей. Моделирование нашло свое применение и в биологии, когда ученые создавали модели ДНК.
Wireframes, возможно, ведут происхождение из автомобильной индустрии. В 1960-х годах инженер компании Renault Пьер Безье предложил использовать созданные им кривые для проектирования кузовов автомобилей. Кривые Безье, если совсем упростить, представляют собой линии с контрольными точками. С их помощью можно создавать дизайны, которые могут менять размер в зависимости от потребностей пользователя. Созданные Безье дизайны автомобилей напоминали собой машины, сделанные из проводов, отсюда и название каркасов на английском — Wireframes — рамки из проводов.

В разработке каркасы получили популярность потому, что они позволяют сфокусировать внимание на поведении и функционале приложения, не отвлекаясь на визуальные элементы. Постепенно wireframes эволюционировали от простых набросков на бумаге до дизайнов с использованием современных цифровых инструментов, таких как Sketch и Figma.
Зачем нужны каркасы
Каркасы создаются на этапе планирования приложения для того, чтобы получить как можно больше фидбека от будущих пользователей. Ведь нередко люди могут сомневаться или удержаться от критики, видя почти готовый продукт и понимая, сколько сил вложено в разработку. Зачастую их может отвлечь от изучения функционала необычное цветовое решение, отсюда и необходимость делать каркасы черно-белыми.
Также каркас позволяет стейкхолдерам лучше сформулировать требования: например, заранее договориться о расположении информации. Это лучше сделать до того, как разработчики начнут создавать интерфейс с помощью кода.
“Одно из главных преимуществ Wireframe — можно очень быстро спланировать и импровизировать скетчи вашего приложения. Если ты понимаешь, что хочешь что-то изменить, ты можешь начать все заново — плюс в том, что ты потратил всего несколько минут.
Каркасы помогают нам быстро показать, какая информация должна быть на экране, где она должна быть расположена. Мы можем продемонстрировать основную информацию и ключевые функции, не тратя время на дизайн, оценить удобство использования без проработки деталей, таких как цвета и шрифты”, — подчеркивает UX-дизайнер Ди Скарано.
Какими бывают UX-исследования?
Использование каркасов идеально подходит для итеративной разработки и позволяет вовремя отказаться от дорогостоящего проекта, который может превратиться в “скелет в шкафу” если потратить на него слишком много ресурсов. В то же время, путем итераций можно добиться значительного улучшения функциональности, точнее подобрать функции, действительно необходимые рынку, вовремя выявить критические ошибки и предотвратить user churn, проследив пользовательский путь.
Какие типы wireframes существуют
Существуют три главных типа каркасов.
Low-fidelity — низкая точность. Они достаточно грубые, не учитывают пропорции, включают в себя простейшие изображения, блоки и случайный текст. Это первые наброски, которые дизайнеры зачастую создают от руки, чтобы визуализировать диаграмму пользовательского пути User flow. Также такие каркасы помогают сделать выбор между несколькими концепциями развития продукта.
Mid-fidelity — средняя точность. Здесь уже соблюдаются пропорции, более детализированы компоненты и функции. Текст разного размера, выделяются заголовки и основной текст. Используется серый цвет, чтобы отделить индивидуальные элементы друг от друга.
High-fidelity — высокая точность. Схемы прорисованы с учетом количества пикселей и для определенных устройств. Могут включать в себя настоящие изображения и реально созданный для приложения текст. Используются для документирования комплексных идей, таких как особенности меню и навигации в приложении.
Что должен знать Junior UX/UI дизайнер
Здесь вы можете подробно изучить наиболее популярные из существующих программ прототипирования. Далее мы рассмотрим пример High-fidelity wireframe, который создала UX/UI — дизайнер DAR Tech Асия Шеримова.
Пример wireframes
Этот каркас создан в Figma для образовательного приложения Darplus. Продукт разрабатывается для людей, получающих дополнительное образование и желающих попробовать себя в новой IT-профессии. Пользователям предоставляется структурированный контент, который помогает освоить новые технические навыки и подготовиться к тестам, таким как SAT.
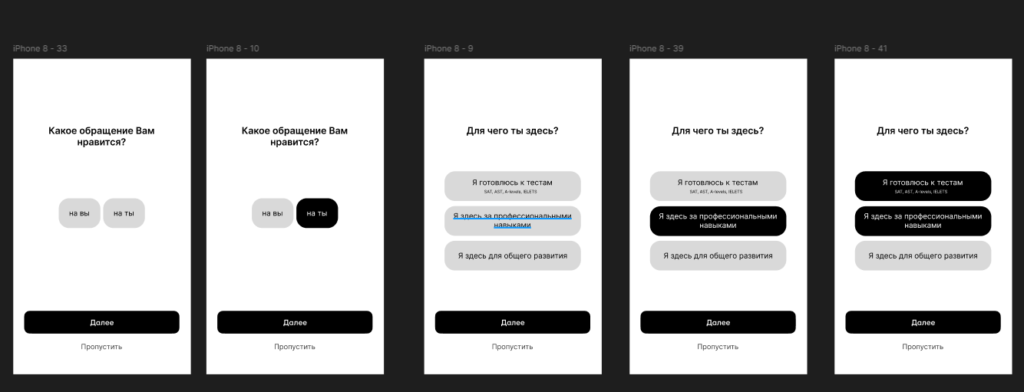
Мы не будем рассматривать весь каркас, а расскажем про его отдельные детали. На изображении ниже дизайнер представила процесс онбординга, во время которого пользователь может выбрать направление обучения. Приложение таким образом сегментирует пользователей в зависимости от их потребностей. Также предоставляется возможность пропустить онбординг.

А на скриншотах ниже мы продемонстрируем преимущества прототипирования. Так, рассматривая Wireframes, проектный менеджер Айгерим Ногайбаева предложила поменять местами ссылки на “каталог курсов” и “новости”, чтобы новости показывались первыми.
Такая правка на этапе прототипирования заняла несколько минут. В уже готовом приложении пришлось бы дополнительно привлекать разработчика, чтобы внести изменения в код.
А здесь проектный менеджер расширила функционал личного кабинета пользователя, добавив показатели опыта и этапа прохождения обучения (серебряную и золотую лигу). Также были добавлены названия курсов SAT, чтобы продемонстрировать стейкхолдерам, как купленные пользователем курсы отображаются в личном кабинете.
А вот так разрабатываемое приложение выглядит “с высоты птичьего полета”. Визуализация позволяет всем участникам проекта быть в курсе о планируемых направлениях работы и вносить необходимый фидбек.
Wireframes имеют большое значение в процессе разработки приложений. Они играют ключевую роль в создании структурированного и функционального дизайна, позволяя командам разработчиков и дизайнеров сосредоточиться на удобстве использования и функциональности, прежде чем переходить к визуальным аспектам.
Практическое использование wireframes может значительно улучшить процесс разработки благодаря возможности быстрого внесения изменений и получения обратной связи от стейкхолдеров. Эффективное прототипирование поможет в создании полезных и востребованных продуктов, минимизируя затраты времени и ресурсов на внесение изменений в более поздних этапах разработки.
Обучиться азам профессии UI/UX дизайнера всего за несколько месяцев можно в DAR University. По итогам шестимесячной программы вы освоите навыки:
- Работы в Figma
- Проектирования интерактивных прототипов и дизайн-систем
- Тестирования дизайн-решений
- Исследования пользователей: проведение опросов, интервью и A/B-тестирований
- Создания мобильных приложений и сайтов
- Умения конструировать адаптивную верстку для различных операционных систем по гайдам Apple и Google
- Визуализации данных
- Проектирования пользовательского опыта