Современный веб-дизайн – это не просто искусство создания красивых страниц, а инструмент, от которого зависит удобство использования сайтов и приложений. В этой статье мы расскажем о ключевых принципах веб-дизайна, определяющих простоту использования, а значит и востребованность любого цифрового продукта.
Иерархия элементов
Первое, что видит любой пользователь, заходя на сайт – порядок расположения объектов на странице. Логичная и понятная иерархия элементов помогает пользователям легко воспринимать и обрабатывать информацию. Важные объекты, такие как заголовки, кнопки или ключевые сообщения, должны быть визуально выделены и находиться на первых ролях.
Основные принципы:
- Использование крупных заголовков для обозначения важных разделов.
- Четкая разница между основным и второстепенным контентом.
- Использование контрастных цветов и размеров для привлечения внимания.
- Правильное расположение элементов, чтобы пользователю было легко сканировать страницу и находить важную информацию.

“Самый важный элемент на странице должен быть более контрастным. В зависимости от используемой палитры он может быть выделен наиболее заметным цветом. Также подчеркнуть ключевые объекты помогают шрифт, размер элемента и наличие вокруг него пустого пространства. Чем его больше, тем проще сфокусировать внимание пользователей на нужных элементах. Благодаря свободному пространству дизайн страницы становится более дышащим”, – отмечает UI/UX-дизайнер в группе компаний DAR Алина Оларь.
Адаптивность
Адаптивный дизайн — это подход, при котором сайт или приложение хорошо работают на любых устройствах, от компьютеров до смартфонов. Добиться такого результата помогают гибкие макеты, которые автоматически подстраиваются под разные размеры экранов. Основные принципы адаптивного дизайна включают:
- Макеты, которые изменяют свой размер в зависимости от экрана.
- Использование специальных медиа-запросов для изменения стилей.
- Приоритет мобильной версии сайта (подход «mobile first») в зависимости от продукта.
Подробнее о принципах и инструментах адаптивного дизайна можно почитать в нашей статье с участием продакт-дизайнера и ментора направления UI/UX Middle+ в Dar University Даяной Надыровой.
Доступность для всех пользователей
Дизайн современных цифровых продуктов должен учитывать потребности пользователей с различными ограничениями, будь то проблемы со зрением, слухом и т.д. Стандартные требования для повышения доступности интерфейсов прописаны в таких документах, как WCAG. Они включают:
- Контрастные цвета для легкого чтения текста.
- Возможность использования сайта с клавиатуры или экранных читалок.
- Тексты к изображениям для тех, кто не может их видеть.
Как развивались инклюзивные интерфейсы, что учитывать при их разработке и почему они важны для всех, подробно рассказываем в отдельной статье.
Единый стиль и брендирование
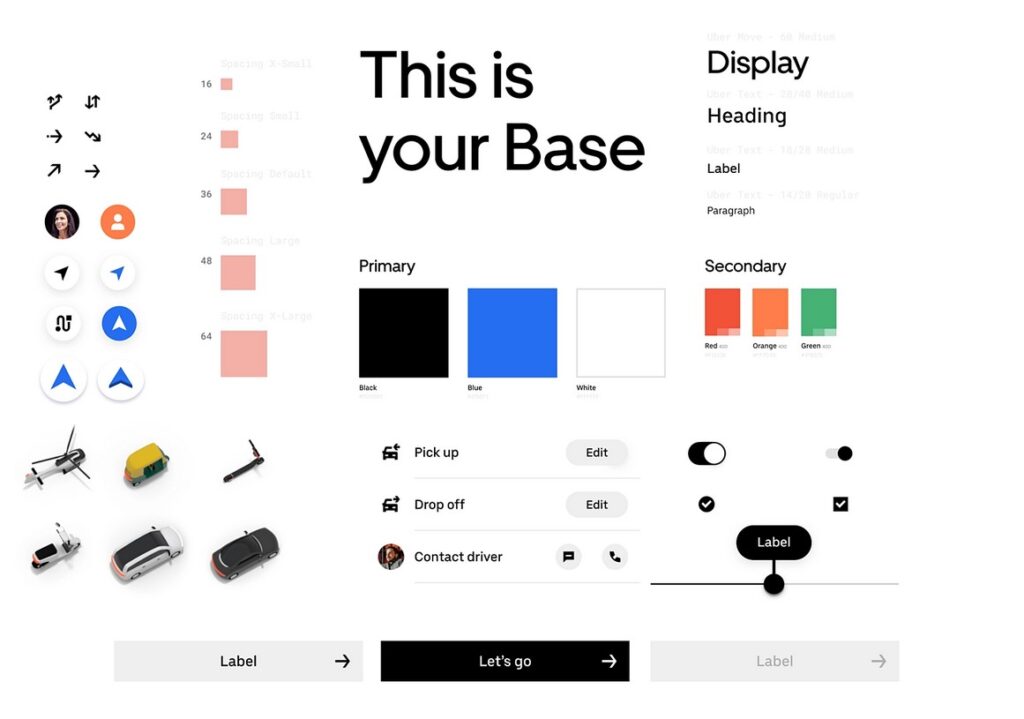
Все элементы дизайна должны быть согласованы и отражать фирменный стиль компании либо продукта для их целостного восприятия. В решении этой задачи помогают дизайн-системы, в которых собраны все основные элементы дизайна. По сути, это набор правил, инструментов и готовых компонентов для создания цифровых продуктов с единым визуальным стилем и функциональными стандартами.
Дизайн-система помогает командам разработчиков и дизайнеров работать более эффективно за счет стандартизированных элементов. Их можно использовать повторно вместо создания с нуля для каждого проекта.

К основные элементам дизайн-системы относятся:
- Типографика: Шрифты, их размеры, межстрочные интервалы, стили для заголовков и текста.
- Цветовая палитра: Набор цветов, которые используются в продукте для разных элементов интерфейса (фоны, кнопки, ссылки и т.д.).
- Компоненты интерфейса: Кнопки, поля ввода, формы, выпадающие списки, иконки — все элементы, с которыми взаимодействуют пользователи.
- Стандартные сетки и макеты: Правила размещения элементов на странице, которые помогают создавать единообразные и сбалансированные макеты.
- Иконография: Набор иконок, которые используются в интерфейсе для обозначения функций и действий.
- Анимации и взаимодействия: Описания анимаций и переход.
“Добиться целостности и единого стиля помогают единые требования к характеристикам и расположению разных графических элементов. Условно, строки таблиц на любой странице должны соответствовать 40 пикселям. Все требования прописываются в специальном документе, где также расписан пользовательский путь по каждому ключевому действию на сайте. Для чего это нужно? Учитывая, что в создании дизайна продукта могут участвовать несколько специалистов, ощущения, что разные модули делали разные дизайнеры не возникнет”, – уточняет Алина Оларь.
Удобство использования (юзабилити)
Дизайн сайта и его разделов должен быть простым и интуитивно понятным, что достигается за счет логичной навигации, простого языка и минимальных усилий для выполнения задач.
«В нашей платформе Darlean мы стремимся к оптимизации и разумному минимализму в интерфейсах. Сегодня главная задача дизайнера – сделать в первую очередь понятный и удобный интерфейс. Для этого нужно собирать много обратной связи от пользователей и учитывать нишу компании, для которой разрабатывается продукт. Например, чтобы создать понятный интерфейс для модуля бюджетирования, стоит пообщаться с бухгалтерами и при необходимости изучить законодательство», – объясняет UI/UX-дизайнер.
Также в создании понятного и удобного дизайна важно учитывать:
Локализацию – если продукт рассчитан на зарубежные рынки, все цифровые значения, включая даты и ценовые обозначения должны быть прописаны по стандарту той страны, где будут пользоваться сервисом. Например, в США наименование валюты пишут до цифры, а в Казахстане и странах СНГ – всегда после цифры. Также важно учитывать, как будет отображаться текст на сайте на разных языках. Например, на немецком отдельные слова могут быть длиннее, чем на английском или русском.
Негативные сценарии – иногда функционал сервиса требует заполнения различных полей и дополнительных действий от пользователя. На такие случаи дизайнеры могут оставлять подсказки для юзеров, если они сделали что-то не так или забыли выполнить какое-то действие. Например, что-то пропустили или не заполнили. В отдельных ситуациях могут пригодиться инструкции по использованию функционала сервиса.
Интерактивность и анимация
Наличие анимаций делают продукт более живым и интересным, но важно, чтобы они не отвлекали пользователя и не перегружали интерфейс. Такие элементы могут реагировать на действия пользователя. Например, когда пользователь готов завершить покупку, на кнопке «Оформить заказ» может появляться короткая волна или световой эффект, если на нее долго не нажимают. Этот эффект привлекает внимание к основному действию на странице. Через 10 секунд бездействия кнопка «Оформить заказ» получает легкое свечение или пульсацию, в качестве напоминания о незавершенном процессе.
Также анимацию используют для отображения переходов между экранами.
Преимущества использования интерактивности и анимаций:
- Улучшение восприятия – плавные анимации помогают пользователю лучше понять результат своих действий.
- Увеличение вовлеченности – взаимодействие с элементами вызывает больше интереса к странице.
- Визуальная обратная связь – анимация помогает подтвердить, что действие успешно завершено (например, добавление товара в корзину).
Соответственно, небольшие интерактивные элементы и анимации делают интерфейс не только приятнее, но и интуитивно понятнее, улучшая пользовательский опыт.


