Успех приложения зависит не только от того, как много пользователей его скачивают, но и от того, сколько из них удается сохранить и как часто они пользуются необходимыми функциями. Для понятия онбординг (Onboarding — адаптация) не существует единого определения, но чаще всего подразумевается процесс первого знакомства пользователя с приложением, направленный на получение клиентом ценности от программы.
Плохой онбординг может свести на нет все усилия по разработке хорошего продукта. Так опрос компании Wyzowl показал, что 80 процентов клиентов удаляли программу из-за слабого понимания о том, как ей пользоваться.
В то же время высоко вовлеченные клиенты совершают покупки на 90% чаще, тратят на 60% больше за каждую транзакцию и приносят в три раза больше годового дохода по сравнению с незаинтересованными клиентами. Немаловажно и то, что приобретение нового клиента от 5 до 25 раз дороже, чем инвестиции в сохранение имеющихся.
В этой статье мы расскажем, что нужно знать об онбординге в приложении и поделимся советами о то, как вовлечь клиентов в использование продукта с первой минуты пользования.
Как развивался онбординг
Зачем нужен онбординг
Примеры онбординга
Как создать онбординг самостоятельно
Как развивался онбординг
Сказать в каком именно приложении впервые появился онбординг достаточно сложно. К примеру, ниже мы представили скриншот MS-DOS 1994 года выпуска. Для современного пользователя выглядит достаточно неудобно, но даже здесь покупателю рассказывают о том, что делает программа, даются пояснения о том, как найти файлы с советами по установке, и даже предоставляется подсказка о необходимости сделать резервную копию файлов на компьютере, чтобы не потерять важные данные.
Тем не менее, авторы программ в те времена во многом полагались на инструкции, которые поставлялись пользователям вместе с приложениями, нередко в виде распечатанных книжек. Надо ли говорить о том, что в современном мире с миллионами бесплатных приложений такой подход уже не актуален.
Обратите внимание, в MS-DOS 1994 года уже используется цветной интерфейс, который появился благодаря стремлению компании Xerox еще в 1970-х внедрить удобный для пользователей дизайн. Такой подход называют началом современного UX.
Годы спустя, в 1995, Дональд Норман ввел термин «проектирование пользовательского опыта» и назвал себя «архитектором пользовательского опыта». Предложенные им семь принципов оказали значительное влияние на дальнейшее развитие UX-дизайна.
В их числе необходимость визуализации различных элементов интерфейса, использования ментальных подсказок и заметок, чтобы облегчить жизнь пользователя и прогнозирование ошибок пользователя. В последнем случае он рекомендует всегда давать возможность пользователю найти выход из ситуации.
Также эксперт считает, что хорошо спроектированная система дает пользователям как можно меньше альтернатив на каждом шагу, чтобы они не чувствовали себя потерявшимися.
“Используйте ограничения так, чтобы пользователь понимал, что есть только один возможный вариант действия — разумеется, правильный”, — говорил Норман.
К этому же времени относится появление самой знаменитой в мире скрепки (Clippit), которая представляла собой анимированного ассистента для офисных программ Microsoft. Она же стала одним из примеров плохого пользовательского опыта, вызвав негатив своей назойливостью. Хотя изначально ее разрабатывали как раз с целями онбординга пользователей — чтобы помочь новичкам найти наиболее полезные функции офисных программ.
Дизайнер Гарри Брайгнел в связи с этим подчеркивает, что создателям софта критически важно отслеживать не только пользовательский путь, но и время, в которое пользователи получают оповещения.
Появление массового рынка смартфона и приток огромного количества технически не подготовленных пользователей в Интернет еще больше подтолкнуло необходимость развивать ориентированный на пользователей дизайн. Исследования пользователей, юзабилити тестирование и сбор обратной связи стали фундаментальными частями UX-дизайна.
Зачем нужен онбординг
Онбординг помогает задать тон вашему приложению и поддержать интерес пользователя. Первый опыт взаимодействия нового пользователя с приложением должен достигать трех основных целей:
- Настройка: Онбординг помогает новым пользователям пройти процесс регистрации и входа в систему (если это необходимо).
- Обучение: Онбординг обучает пользователей тому, почему приложение будет полезно для них, как ориентироваться в приложении, а также предоставляет полезные советы и лайфхаки.
- Сбор данных: После того, как пользователь создал свой профиль, эта информация может быть использована для персонализации пользовательского опыта, например, для уведомлений и рекомендаций.
Нередко создатели приложений делают онбординг слишком продолжительным (более 60 секунд), либо пытаются показать все интересные (отделу маркетинга, а не самим клиентам) функции. Смутить новых пользователей может и слишком креативный дизайн, а также отсутствие оповещений вроде: “Вы успешно прошли регистрацию в приложении”. Последнее помогает повысить вовлеченность.
Примеры онбординга
В зависимости от типа приложения мы можем первым делом предлагать пользователю узнать преимущества, понять основные функции или освоить наиболее сложные моменты работы с программой.
Преимущества
Онбординг, ориентированный на преимущества, или продвижение функций, подчеркивает преимущества вашего приложения и то, как оно может улучшить жизнь пользователей. Цель использования этого метода — повысить конверсию, побуждая больше людей использовать вашу платформу.
Функциональность
В этом случае нам интересно, чтобы пользователи использовали все или большую часть функций, а не только самые интересные. Функционально-ориентированный подход, также известный как инструктивный, глубже раскрывает, как эти функции помогают достигать целей клиента. Обычно добавляется демонстрационное видео, чтобы новые пользователи могли увидеть, как будет работать интерфейс приложения.
Прогрессивный
Прогрессивный онбординг показывает более сложные рабочие процессы в вашем приложении. Обычно это включает в себя жестовые взаимодействия и новую информацию, которая появляется по мере того, как пользователь проходит различные этапы онбординга.
Как создать онбординг самостоятельно
Мы уже установили, что наличие онбординга лучше, чем отсутствие его вовсе. Пользователя нужно как-минимум поприветствовать и поблагодарить за установку приложения. Далее мы приведем несколько советов, которые помогут составить простой онбординг на примере приложения для изучения новых IT-профессии Darplus:
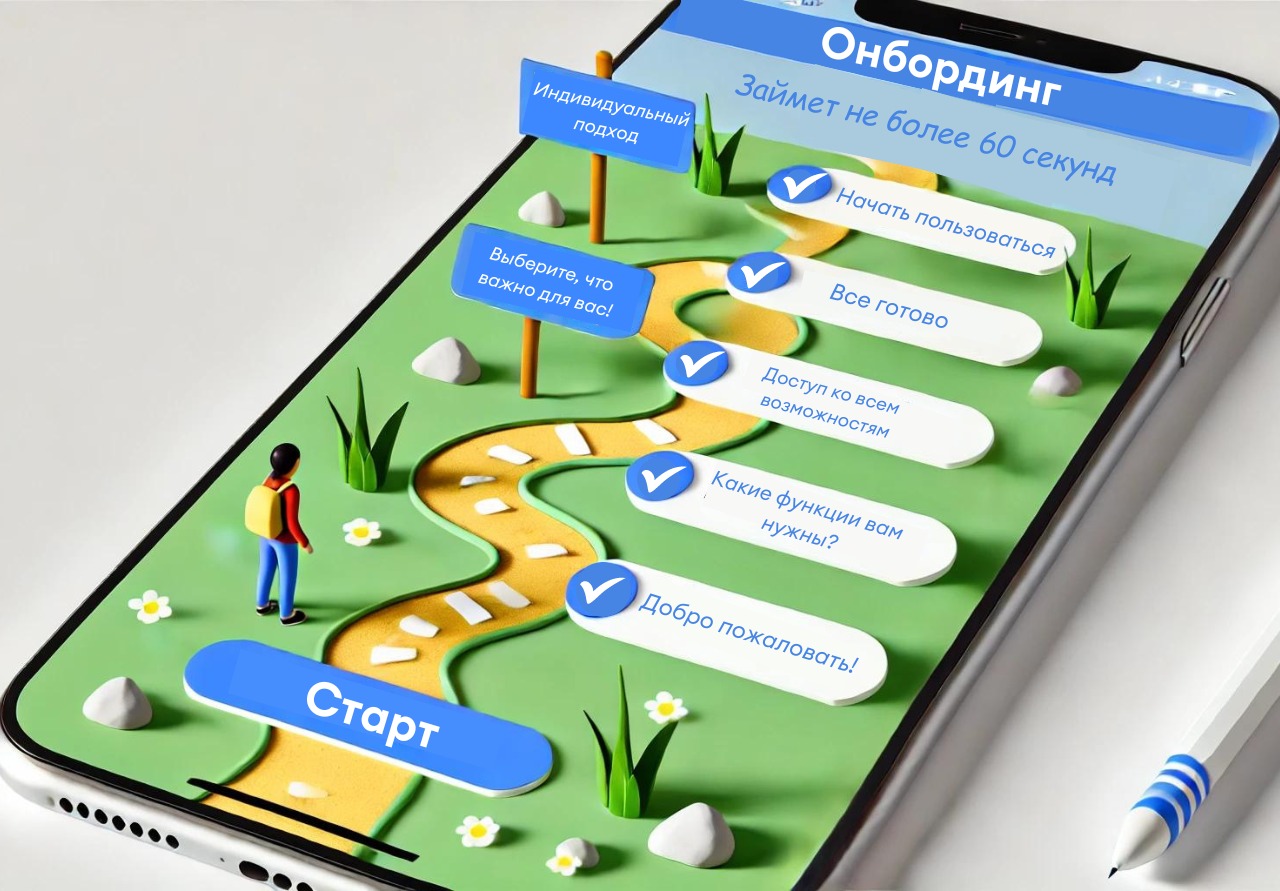
- Делайте онбординг максимально простым и быстрым — не более 60 секунд
- Сегментируйте пользователей (в этом поможет применение методологии Jobs to be done) задайте им простые вопросы о наиболее актуальных для них функциях, чтобы не перегружать их лишней информацией
- Запрашивайте только критически важную в данный момент информацию
- Разрешения для приложений можно запросить, но с пояснениями, что они нужны для выполнения функций (доступ к памяти, если ваше приложение редактирует видео или доступ к геолокации, если вы продаете авиабилеты)
- Дайте возможность пропустить онбординг — не всем пользователям нужны пояснения

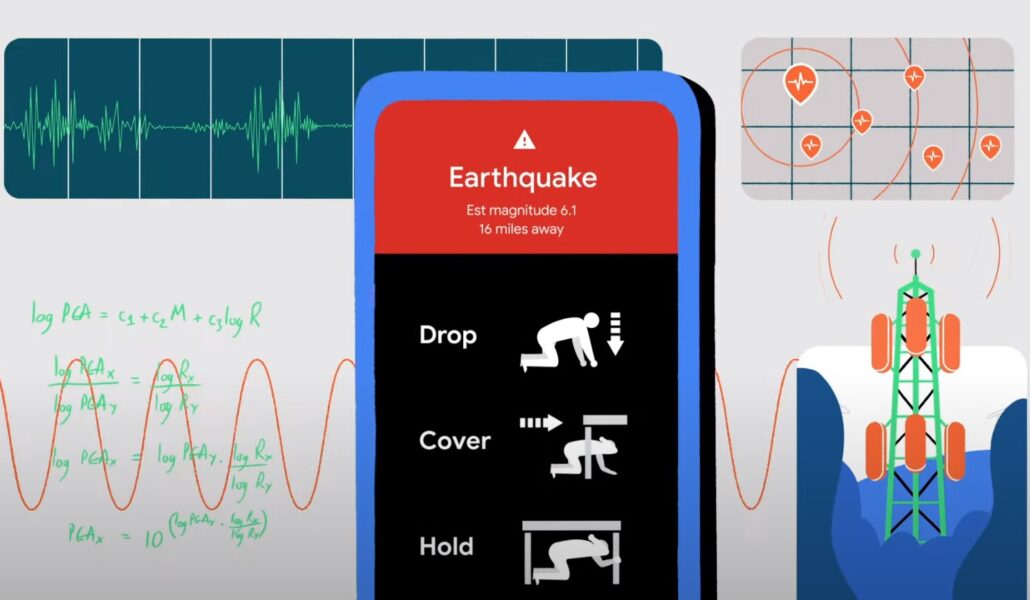
- Предоставляйте ценность немедленно: если вы даете доступ к расшифровщику аудиозаписей, позвольте сразу же загрузить аудио для кодировки текста.
- Создайте превью функций: если у вас приложение по сдаче в аренду недвижимости, дайте возможность пользователю посмотреть и выбрать квартиру, прежде чем просить его регистрироваться.
- Запишите онбординг видео: 97 процентов опрошенных исследовательской компанией Wyzowl респондентов считают такой формат эффективным инструментом для встречи новых пользователей.
Закончим определением, которое дает эксперт по онбордингу Сэмюэл Халик.
“Я считаю онбордингом любой случай, когда есть возможность повысить успешное освоение пользователями вашего продукта№ Это не просто вводный тур, а любая возможность сократить разрыв между желанием человека воспользоваться вашим продуктом и реальным его использованием. Оценивая ваш онбординг, задайте себе вопрос: Достигнут ли по его итогам пользователи той цели, которую ставили перед собой на этапе регистрации?”.